Hi -
I am very new to Skuid (as in 24 hours new) so I apologize if this is covered somewhere in a tutorial that I cannot find.
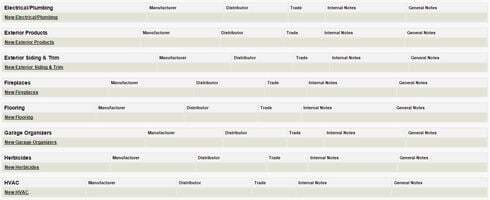
We have a custom object for the sales team to collect data on a pre-determined list of categories. We use it as a “checklist” of sorts, to guide the rep through the process, so we want to show the full table and each product category even if there is no data. I’ve attached a screenshot for how we currently have this set up inside a custom Visualforce page. As you can see, there is no data but showing our defined cat list and allows the rep to enter a new record where empty.
Can you provide me some guidance or point me to a tutorial if it already exists, on how I would go about setting up this structure in Skuid? Thanks very much. 
Liz

