Is it possible to add a recordtype field (to a table) such that in edit mode a user can select the recordtype, but in view mode it renders as text instead of Url. Right now when I add recordtypeId it renders as Url to the recordtype object which when clicked takes the user to “Insufficient Privileges” page. 
Hi Andrey, this custom field renderer should work (I got it from Ben’s reply in this topic.) In the Resources tab, add this Javascript as an inline snippet: var field = argumentst0], value = argumentst1]; if (field.mode === ‘read’) { field.element.append(skuid.$(‘’).addClass(‘nx-fieldtext’).text(field.model.getFieldValue(field.row,skuid.utils.getFieldReference(field.id,field.metadata)))); } else { skuid.ui.fieldRenderersffield.metadata.displaytype]field.mode; } Then, for your RecordTypeId choose Custom as the Field Renderer and then enter whatever you named your snippet. Let me know how this works for you!
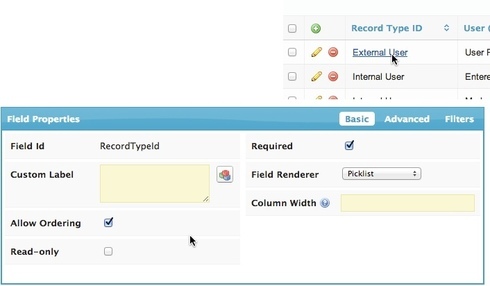
Thanks Anna, This worked for me. However, there is one side-effect. With this custom renderer, the edit mode is Auto-Complete. Ideally, in this case it should be “picklist”. What should I add to the snippet to render the field as picklist?
Hi Andrey, Add this line to the beginning of the else portion of the snippet.
field.options.type = 'REFPICK';
Perfect! Thanks again.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

