I have a picklist called payment frequency with three values (weekly, monthly and annually). I want these values to render conditionally based on the value of another picklist called product.
I’m assuming this will require custom field renderer (based on this thread) so I’ve created the following snippet just to see how things work. I haven’t added the logic to check the product field’s value before pushing values in picklistEntries just yet.
var field = argumentsr0],
var value = skuid.utils.decodeHTML(argumentsr1]);
var picklistEntries = field.metadata.picklistEntries;
picklistEntries.length = 0;
picklistEntries.push({ value: 'MONTHLY', label: 'MONTHLY', defaultValue: false, active: true });
skuid.ui.fieldRenderersefield.metadata.displaytype]lfield.mode](field,value);
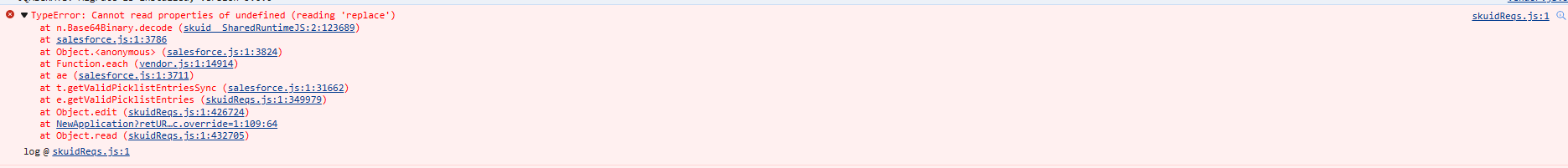
When I load the page with above field renderer, I get the following error:
I’m not great at JS so it’s possible that I’m making a silly mistake somewhere. Also, the page on which this field resides is a record creation page, so all fields are in edit mode when the page loads.
An important thing to note is that the payment frequency picklist is itself a dependent picklist.
Also, I want to ensure that this field renderer runs every time the value of product picklist changes.
Can anyone let me know what’s the mistake in above snippet?
Am I on the right path here or is there a better way to achieve what I’m trying to do.