i tried to give the field the CSS class “datepicker” (can’t give a field a unique id in mobile builder) and add an inline javascript resource as follows, with no luck:
(function(skuid){ var $ = skuid.$;<br>$(function(){<br> $( ".datepicker" ).datepicker();<br>});<br>})(skuid);
Matt, our field renderers have “modes” that allow you to branch your code based on whether the field is in Edit mode or Read only mode. This Tutorial has an example that shows different UI based on mode. I think you should be able to extend it to handle your use case.
Nice. That should work. I think I’ll need to use a model action to update the value of the condition when the field changes, yes?
I think I’m going to need a bit more direction. i was trying the model condition route to update several conditions based on the new value selected by the user, but wasn’t getting very far. Here’s the current attempt to handle everything in a render snippet.
var field = argumentsu0], value = argumentsu1],<br /> model = field.model,<br /> condition = model.getConditionByName('Date'),<br />$ = skuid.$;<br />if (field.mode == 'read') { <br /> var cv = condition.value;<br /> var d = (cv == 'TODAY') ? new Date() : skuid.time.parseSFDate(cv);<br /> var weekday = new Array(7);<br /> weekdaye0]= "Sunday";<br /> weekdaye1] = "Monday";<br /> weekdaye2] = "Tuesday";<br /> weekdaye3] = "Wednesday";<br /> weekdaye4] = "Thursday";<br /> weekdaye5] = "Friday";<br /> weekdaye6] = "Saturday";<br /> <br /> var value = weekdayed.getDay()];<br /> <br /> skuid.ui.fieldRenderers.TEXT.read( field, value );<br />} else if (field.mode == 'edit') {<br /> skuid.ui.fieldRenderers.DATE.edit( field, value );<br /> <br /> if (model.hasChanged) {<br /> //update model conditions<br /> model.setCondition(condition, value);<br /> modelO = skuid.$M('Open');<br /> modelO.setCondition(modelO.getConditionByName('OpenDate'), value);<br /> modelA = skuid.$M('ApptInteractions');<br /> modelA.setCondition(modelA.getConditionByName('Date'), value);<br /> }<br />}
I have the field set to read with inline editing. In read mode initially, it displays the day of the week as desired. When I double-tap to enter edit mode, I get a datepicker as expected. Trouble is, when I change the value I’m getting argumentsr1] = null passed to the snippet. I’m also getting condition.value = null.
Is there a better way to handle this?
Matt, going back and reading your use case - I think there is a far simpler way. Look at this forum post: https://community.skuid.com/t/adjust-display-format-of-date-and-date-time-fields
Because our date picker is build on the jQueryUI date picker widget, all the possible customization to that widget are available for you. The post above shows how to limit the date shown. I think you can extend it to only show the Day. You don’t need to render it as text. You just need the date picker to limit its “read mode” display to the weekday.
Rob,
Thanks for the tip.
The problem I’m running into is that I’m basically trying to allow the user to interact with the value of a condition directly. What’s the best way to take the new value of the field when the user changes it and set that as the new value for a condition?
To what end? Curious as to what you are attempting to do.
Is it that you want the ability to filter records based on the value in the field? Isn’t that the same as using a table filter without complicating it with the use of a field? The only part that wouldn’t be as you’d like is to display the date as day of week.
Yes, Pat. I’d love to use a table filter… except I’m building a mobile page, which doesn’t have tables.
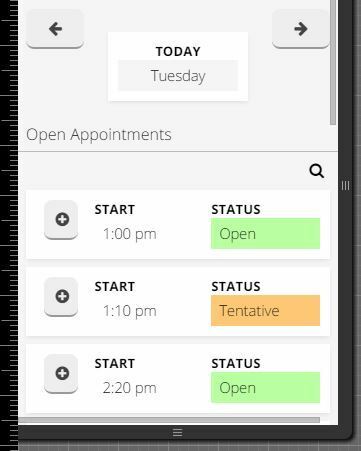
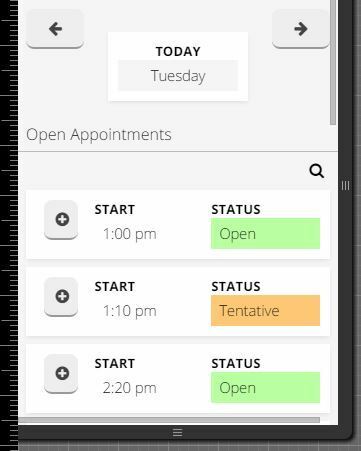
Here’s the page I’m working on:

It’s a list of appointments (open and scheduled are in two different models) for the selected date. The arrow buttons set the value for the conditions to previous/next day and requery the models, which works great. What I’m trying to do is allow the user to select a different date to display via a datepicker (and if I can use the same field to show the Day of the filter, that would be great).
This seems like something Skuid can do… I just haven’t muddled through it correctly yet.
I see. Ok. How about creating an event listener on this field/element so as to update the condition when it changes?
Yeah, I’m trying to use this model action, but it’s not working:
<model id="Date" limit="0" query="true" createrowifnonefound="true" doclone="" sobject="Reoccurance__c"> <fields>
<field id="Timeless_Date__c"/>
<field id="Start__c"/>
</fields>
<conditions>
<condition type="fieldvalue" value="TODAY" enclosevalueinquotes="false" operator="=" state="filterableon" field="Timeless_Date__c" inactive="false" name="Date"/>
</conditions>
<actions>
<action>
<actions>
<action type="setCondition" model="Open" condition="OpenDate" value="{{Start__c}}"/>
<action type="setCondition" model="ApptInteractions" condition="Date" value="{{Start__c}}"/>
<action type="setCondition" model="Date" condition="Date" value="{{Start__c}}"/>
<action type="requeryModels" behavior="standard">
<models>
<model>Open</model>
<model>ApptInteractions</model>
</models>
</action>
</actions>
<events>
<event>row.updated</event>
</events>
<fields>
<field>Start__c</field>
</fields>
</action>
</actions>
</model>
One thought I just had… I’m mixing types here. Start__c is a Datetime, and Timeless_Date__c is a Date.
Is there a way to create an event listener in javascript instead of will a model action?
I’d create a model that creates a new row on page load in the object you are working with without ever saving the row. This way you can put a Deck together where you have this date field you’ve put together with custom rendering working just as you’d like, but then add code something like the following in order to manipulate the condition(s) of other models.
(function(skuid){ var $ = skuid.$; $(function(){ // look for changes to the model var yourModel = skuid.$M('yourModel'), dateFieldListener = new skuid.ui.Editor(); dateFieldListener.handleChange = function(){ var yourRow = yourModel.getFirstRow(), dateValue = yourModel.getFieldValue(yourRow,'Date__c'); // update the conditions with dateValue /* Do Stuff Here */ }; dateFieldListener.registerModel( yourModel ); }); })(skuid);
You’ll need to add this into inline JS.
Ok–Here’s what I’ve got:
(function(skuid){ var $ = skuid.$;<br />$(function(){<br /> // look for changes to the model<br /> var model = skuid.$M('Date'),<br /> dateFieldListener = new skuid.ui.Editor();<br /> <br /> dateFieldListener.handleChange = function(){<br /> <br /> var row = model.getFirstRow(),<br /> datetimeValue = model.getFieldValue(row,'Start__c'), jsDate = skuid.time.parseSFDateTime(datetimeValue), dateValue = skuid.time.getSFDate(jsDate);<br /> <br /> // update the conditions with dateValue<br /> var mO = skuid.$M('Open'),<br /> mA = skuid.$M('ApptInteractions');<br /> mO.setCondition(mO.getConditionByName('OpenDate'), dateValue);<br /> mA.setCondition(mA.getConditionByName('Date'), dateValue);<br /> <br /> mO.updateData();<br /> mA.updateData();<br /> };<br /> dateFieldListener.registerModel( model );<br />});<br />})(skuid);
I’m getting strange behavior… strange in that I can no longer double-tap the field to edit it. So I can’t change the date at all. No javascript errors. Am I doing something wrong here?
The next and previous buttons still work.
Ok, I’m using the event listener described by Pat above, but now I cannot seem to enter edit mode at all. Help?
Matt,
This is an odd one. Would you mind granting us log in access so that we can have a closer look? We’ll need the Org ID and the page name. Thanks!
Oh, you can send that info to support@skuidify.com, if you like. No need to post that kind of info in the community!
Access Granted and email sent. Thanks, J!
Matt,
It looks like this is field display type issue. Basically, your Start__c field is a DATETIME, but you are using the DATE field renderer in edit mode. Try changing this in your renderFilterDatesnippet…
skuid.ui.fieldRenderers.DATE.edit( field, value );
…to this…
skuid.ui.fieldRenderersdfield.metadata.displaytype].edit( field, value );
However, you’ll now get the time along with date picker when the users are selecting the date. If you want to hide it, you could add something like this to your field renderer snippet just after the above JS:
// Hide the time selection inputs field.element.find('.nx-dt-timewrapper').hide();
Make sense?
Thanks, J! I had to do a bit of additional tweaking to get the day to display correctly after a change (the condition wasn’t updating in the event listener), but it looks like we finally got it sorted! thanks so much!
Skuid support rocks.