Hi Experts,
I have an interesting requirement in which we would like the ability to control the rendering of components of a page externally (without modifying the skuid page) so maybe using a custom setting.
Example:
The Documents Page contains Tabs 1 to 8 and within those tabs there are field editors with multiple sections.
now when the document page loads with Division=Marketing I want my users to see only selected tabs and sections relevant to that division
can see: Tab1, Tab2, Tab3
can see: section1 in Tab1, section3 in Tab1
All other irrelevant tabs and sections should be hidden.
Currently we have these rendering conditions setup on individual components and every time there is a new section/tab added we have to modify the skuid page and test everything. Also, we would like to make this process more streamlined and efficient (hopefully with the help of a Custom Setting) so any new changes can be done quickly with limited or no changes to the skuid page
Has anyone been successful in implementing something like this?
Thanks!
Roy
Hi Roy,
Tabs do have their own conditional rendering settings, which you should be able to leverage depending on where and what “Division” is.
Hi Mark, thanks for your reply. Yes, but I would like to control this through a CO so incremental changes can be made without modifying the skuid page - this is really what I’m trying to design the solution for 
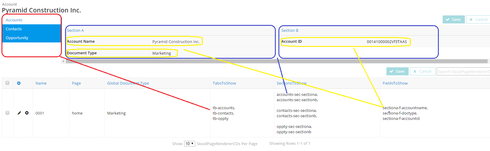
Below is something I came up with, still testing this solution to see if it works in all cases…

Looks like that should work. You’ll have a model on each page (or on your master page) with the settings, and then the rendering conditions on your tabs can reference the values of your settings model.
That’s exactly right!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

