I’m trying to render a component (specifically a Panel Set) based on Today’s date. I don’t currently have a field in any of my models with a date = Today. So, if Today is before end of month, show this panel set. If it is after the end of this month, show that panel set. Anyone do this before?
Ryan,
Do you mind clarifying what you mean by “If Today is before end of month” and “if it is after the end of this month”? Are you looking at a particular field value (e.g. a date field), or just today’s date in general? I think I’m missing something on that logic.
If the condition is dependent on something other than a field value, model/row property, running user attribute, or url parameter, you may be able to get what you need through a render condition with “Snippet returns true” as the Source Type. If you can provide a little more detail on the logic you’re trying to achieve, I’d be glad to try to help.
Thanks,
Emily
Absolutely. I am creating a page that will present some account notes based on words in the Note Title. If there are no notes that meet that criteria, I have a message that then renders that says there are no notes. Well, I want to have 2 messages, one that will render prior to April 20th, and another message that renders on and after April 20th. I don’t have a field in any of my models that has a date of today. Does that help?
Hm, so you are saying you want to render one message if today is before April 20th, and another message if today is after April 20th? Where does the April 20th come from? Is that date based on a field on a model?
The date is based on a business trigger for when we go live with a customer message. I don’t have a field in the model that refers to that date at all. But, the April 20th date is a hard date. You are correct with the logic, message 1 for if today is before April 20th. Message 2 if today is April 20th or after.
Ryan,
That makes more sense that April 20 is a firm value based on a go-live date. I think you can achieve this with a Ui-only model. Create a field on your Ui-only model with Display Type “Formula” and Formula Return Type “Date”. Your formula would simply be: TODAY().
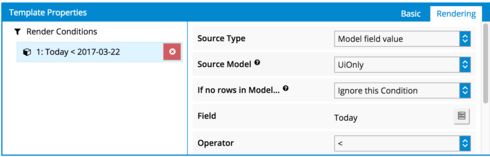
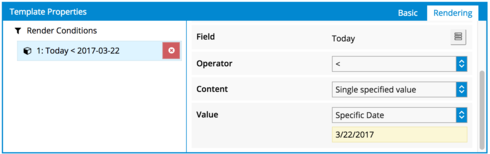
Then, for each page message, you can add a render condition based on that Ui-only model’s field value (formula field’s value is less than a specified date, formula field’s value is greater than or equal to that specified date).
Here’s my render condition (using 3/22 as the go-live date):


Let me know how that works.
Emily
This makes total sense. I guess where I am struggling is the actual formula. I’m not a programmer, so I don’t think I have the right {{}} or something. Can you tell me exactly what I should have as the formula? I’ve tried:
Today() - produced an error
{{Today()}} - rendering does not work
Thanks so much!
Ryan,
All I have for my formula is TODAY(). Are you using the formula on a Ui-Only field? Make sure the Formula Return Type for the field is “Date”. Also, have you tried using all caps in the formula (TODAY(), not Today())?
If you’re still getting an error, do you mind letting me know what kind of error you’re getting on Today()?
Thanks!
Emily
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

