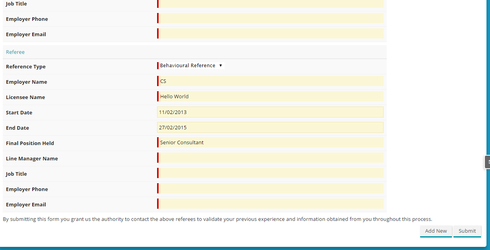
In the below screenshot, “Add New” button creates a new row to the model, which adds a new section to the page with 10 fields.
Let’s put the user added 3 rows, is there a way for the user to delete his second entry. I know you can’t add a button to a field editor, is there other component or other workaround.
Why not use a table? Seems like a better fit for this.
Thanks Pat … a table is definitely a better fit. However, this is a form that is sent to users outside the company and my client feels a table won’t be handy enough from usability perspective.
There is not going to be a declarative method to do this. I agree with Pat that a table will be the best method to accomplish this. You could even use a table with a drawer. The drawer could have the field editor to capture all the user data and the table could have the “delete” row action button that would accomplish what you are trying to do. An added bonus would be that multiple rows would appear collapsed into a simple summary.
But… If you need to to use the field editor as you are showing above I believe you will need to write a custom field renderer. This renderer would have some ui element (a link or a button) whose “on click” action triggered an “abandonRow” method on the model object. More information here.
Thanks Rob … this covers it all.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

