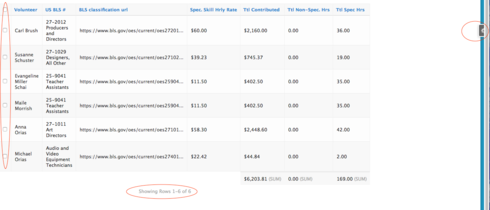
Is there anyway to remove these items (other than css)? We want to print this page. 
Hi Anna, there’s not a declarative way to specify print styling. To do this, you would need to set up custom CSS on your page that targets only print media. You’d need to find out the CSS class that applies to the checkboxes, and whatever elements you want to hide, and then add a CSS resource to the page that looks something like this:
@media print {<br> .your-css-class-here {<br> display:none;<br> }<br>}
It’ll take a little experimenting, but it should be doable if you’ve got some familiarity with CSS.
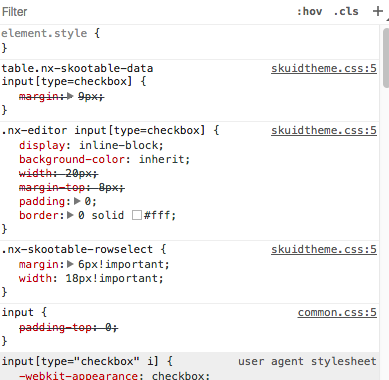
Here is the element. Will you help me with the css for the checkboxes? I have the other css worked out.
For others who are interested, here is the css to hide the count at the bottom of the table.
.nx-list-footer { display:none;
}
to remove the skuid edit wheel
#skuidEditBtn { display: none;
}
It looks like you can hide the whole first column with this:
table.nx-list tr td:first-child { display: none; }
We figured it out:
.nx-editor input[type=checkbox] {
display: none;
}
Great! I just tried this and the option I posted above, and the other option also appears to hide the empty column, in case that’s relevant for you.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

