I am trying to figure out how to get my Opportunity page to Refresh after the filtered Records in a related table are updated to no longer meet the filter condition. Basically We have an Opportunity page with Related “Intake Queues.” Intake Queue is a lookup child to Opportunity and they are often incomplete after creation. Before we can move an Opportunity forward in our process these child records need to be complete. For user experience we have filtered tables showing the incomplete records. Users can Mass Edit these inline and then save. Right now only the updated records save to reflect the changes but we want them to disappear off the table. To do so the entire opportunity page needs to be refreshed. Nothing is changing on the Opportunity record itself and I have been unable to adapt the sample code I have found here that updates the page if a something like a roll up summary is updated on the parent. I need help!
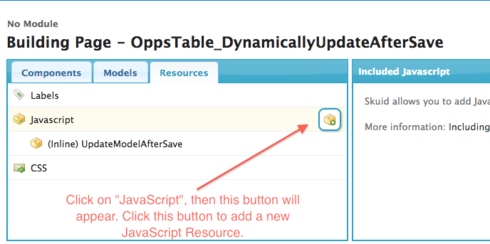
Here’s what you need to do: (1) Go to your page’s Resources tab, and click to add a new JavaScript Resource.  (2) Click on the new JS Resource to edit it. The Resource Type should be “Inline”, and you can name it whatever you want. Click the “Open Resource Editor” button to edit the Resource Body.
(2) Click on the new JS Resource to edit it. The Resource Type should be “Inline”, and you can name it whatever you want. Click the “Open Resource Editor” button to edit the Resource Body.
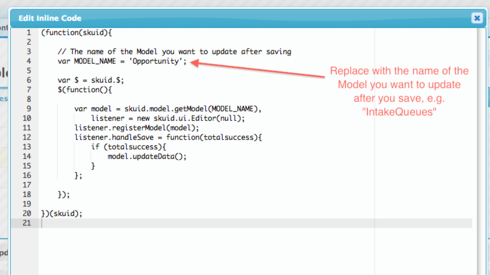
 (3) Here is what the body of the Resource should be. Everything should stay the same here EXCEPT for the “MODEL_NAME” variable — replace this with the name of your Intake Queues Model:
(3) Here is what the body of the Resource should be. Everything should stay the same here EXCEPT for the “MODEL_NAME” variable — replace this with the name of your Intake Queues Model:  Here is the code for you to copy. Just replace “IntakeQueues” with whatever the actual name of your Intake Queues Model is:
Here is the code for you to copy. Just replace “IntakeQueues” with whatever the actual name of your Intake Queues Model is:
(function(skuid){ // The name of the Model you want to update after saving var MODEL_NAME = 'IntakeQueues'; var $ = skuid.$; $(function(){ var model = skuid.model.getModel(MODEL_NAME), listener = new skuid.ui.Editor(null); listener.registerModel(model); listener.handleSave = function(totalsuccess){ if (totalsuccess){ model.updateData(); } }; }); })(skuid);
That’s really useful, thank you!
Note: This sort of parent update is now possible with a Model Action. No code needed. Create a model action on the child object. Whenever it is saved have the parent model get queried. That will re-execute all roll up summary fields and formula based status fields.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
