I’m really digging the “Drag and Drop Queues”. This has been a huge addition to our sales management process.
However, I’d like to be able to automatically refresh the Record data to reflect the changes after the item has been dropped to a new Queue.
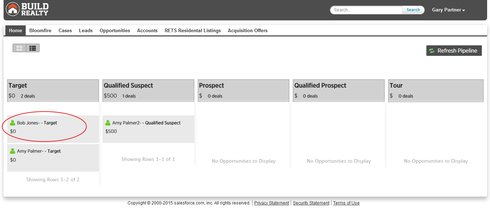
Below is our Opportunity Wall showing 5 stages and the corresponding Opportunities:

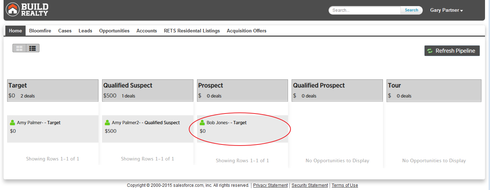
Note that each Opportunity Card has the Stage Name and the Value. If the Opportunity Card is dropped into a new Stage as follows:

The Stage name and Value is changed in the record itself (I confirmed this by opening the updated opportunity in a new window and saw that the Stage name had indeed changed), even though my Opportunity Card doesn’t display this change automatically.
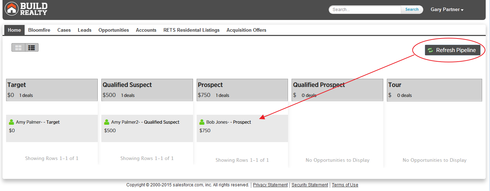
As a workaround, I created a Page Title button that simply re-Queries all of the models on my page. The button works as intended:

My question is this: Is there a way to include a function in my In-line Resource “Make Queue Contents Droppable” to either 1) re-query all of the models on my page or 2) at least re-query the Opportunity Model so that the Opportunity Card updates with the new value?
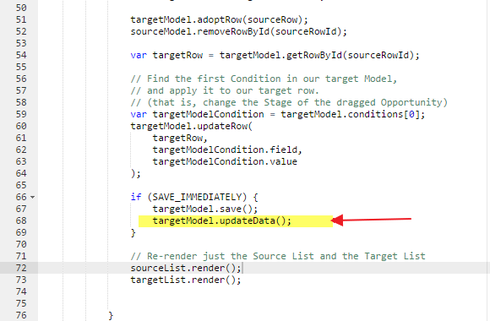
Here is the source of my “Make Queue Contents Droppable” (should be the same one from the tutorial.
(function(skuid){ // Global setting -- if true, then all changes will be immediately saved, // otherwise, changes will remain unsaved until you click Save. var SAVE\_IMMEDIATELY = true; var $ = skuid.$; var getQueueList = function(queueElement){ var queueList; $.each(skuid.model.list(),function(i,model){ $.each(model.registeredEditors,function(){ if (this.element && this.element.is && this.element.is(queueElement)) { queueList = this.listse0]; return false; } }); if (queueList) return false; }); return queueList; }; $(document.body).one('pageload',function(){ $('.nx-queue').each(function(){ var queue = $(this); var listContents = queue.find('.nx-list-contents'); listContents.droppable({ hoverClass: 'ui-state-highlight', accept: function(draggables) { // Do not accept draggables // that came from this list return (!listContents.is($(draggablest0]).data('listContents'))); }, drop: function(e,ui){ var draggable = ui.draggable; var sourceItem = draggable.parent().data('object'); // You will get a jQUery UI bug unless you detach the draggable. // We wait until now to detach in order to get a draggable.detach(); var sourceRow = sourceItem.row; var sourceRowId = sourceRow.Id; var sourceList = sourceItem.list; var sourceModel = sourceItem.list.model; var targetList = getQueueList(queue); var targetModel = targetList.model; targetModel.adoptRow(sourceRow); sourceModel.removeRowById(sourceRowId); var targetRow = targetModel.getRowById(sourceRowId); // Find the first Condition in our target Model, // and apply it to our target row. // (that is, change the Stage of the dragged Opportunity) var targetModelCondition = targetModel.conditionse0]; targetModel.updateRow( targetRow, targetModelCondition.field, targetModelCondition.value ); if (SAVE\_IMMEDIATELY) { targetModel.save(); } // Re-render just the Source List and the Target List sourceList.render(); targetList.render(); } }); }); }); })(skuid);
Again, everything is working just fine, this would just make this solution much slicker.
Thanks!
Gary

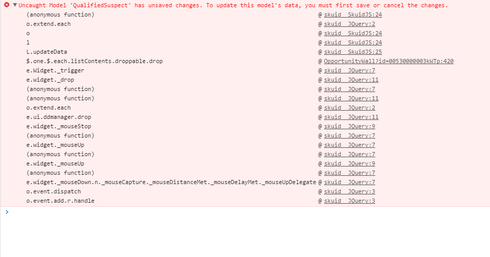
 = fail
= fail