I created a custom component that renders a simple table that shows some calculations based on the current model. When I activate a filter on my model, the model is refreshed but I’m not sure how to refresh my custom component. Any advice would be appreciated, thanks! Eulogio
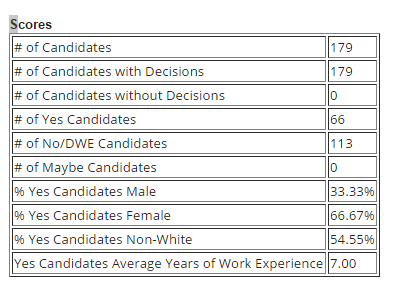
Picture of custom component below, it’s a simple table with calculations based off the model. 
Two approaches:
(a) Subscribe to the “models.loaded” event and re-draw your table when it happens on your Model: see skuid.events API
(b) Use a skuid.ui.Editor and implement a handleDataRefresh() method.
skuid.componentType.register('acme__table',function(element,xmlDef,component){
component.draw = function(){
element.html('<table/>');
};
var editor = new skuid.ui.Editor(element);
var model = skuid.model.getModel('MyAwesomeModel');
editor.registerModel(model);
editor.handleDataRefresh = function(){
component.draw();
};
component.draw();
});
Thanks for the reply! I was following this page here. But when I look at the javascript wrapper placed around my inline snippet, it is missing the ‘component’ variable:
skuid.componentType.register('summaryTable',function(elem)
So I get javascript errors since ‘component’ does not exist. Is this behavior intentional, or is the above link wrong about the javascript wrapper?
Using the component variable is not necessary, it is just more ideal architecture.
The tutorial you mentioned above includes a code snippet in step 2(a) that includes the component variable:
skuid.componentType.register(‘sayhello’,function(element,xmlDefinition,component){
So you could adjust your custom component to include it as well:
skuid.componentType.register(‘summaryTable’,function(elem,xmlDefinition,component)
So the way I was doing it was using an inline component snippet to create my component. This method creates that wrapper “skuid.componentType.register(blah, function(elem)” without the component. I can add that myself, but it just wraps skuid.componentType in another skuid.componentType. You can see it here:  If I were to forego the ‘component’ variable in the componentType.register function, how would I call the draw function from the editor.handleDataRefresh function?
If I were to forego the ‘component’ variable in the componentType.register function, how would I call the draw function from the editor.handleDataRefresh function?
Okay if you are using the Inline (Component) approach, then you can access the component variable via arguments[2], just as elementis arguments[0], e.g.
var element = arguments[0],
component = arguments[2];
component.draw = function(){
element.html(‘’);
};
var editor = new skuid.ui.Editor(element);
var model = skuid.model.getModel('MyAwesomeModel');
editor.registerModel(model);
editor.handleDataRefresh = function(){
component.draw();
};
component.draw();
I feel so silly not realizing this before! Everything works as intended now, thank you so much!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

