Hi All I’m trying to conditionally display fields based on a checkbox, per the documentation here Page Not Found — Skuid v15.1.6 Documentation The only issue is, I’d like to completely hide the appropriate “section” if the checkbox is not selected. Even if I put no value under the true argument, the field label together with the empty space shows up. Doesnt look good and is also a bit confusing… Can this be done using a custom skuid component and a bit of jquery .show() and hide() ?
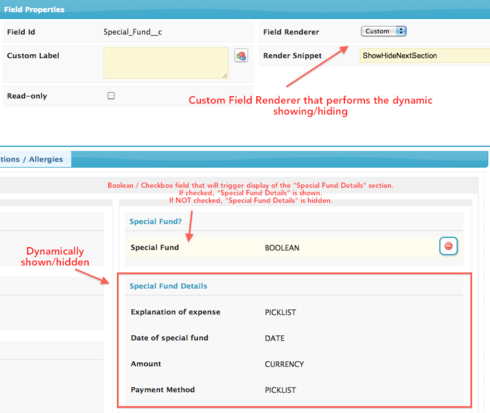
Hi Netanel, First off, “real” conditional display of sections and fields in field editors, and of other components in general, is something we’re considering implementing through the page builder. No timelines or road map yet, but it’s definitely under consideration. As far as accomplishing this with some jQuery show() and hide() hacks, yes, this is possible. There are a couple of ways to do this, depending on your use case, so I’ll give some examples. 1. Generic way to show/hide the next Section based on value of a Checkbox field Here is an example of what this looks like visually:  Basically, if you have a Checkbox field, and you want to show the following Section in a Field Editor only if that Checkbox field is TRUE, then this general purpose snippet will achieve that:
Basically, if you have a Checkbox field, and you want to show the following Section in a Field Editor only if that Checkbox field is TRUE, then this general purpose snippet will achieve that:
// Run the regular renderer var field = arguments 0], value = arguments 1], $ = skuid.$; // Make sure we're registered on our model, // so that we can receive changes var listener = new skuid.ui.Field(field.row,field.model,null,{fieldId: field.id,register:true}); skuid.ui.fieldRenderersdfield.metadata.displaytype]sfield.mode](field,value); var section, nextSection; var doIt = function(val) { if (!section) { // Get the closest section section = field.element.closest('.nx-basicfieldeditor-section-wrapper'); // and the next sibling section nextSection = section.next('.nx-basicfieldeditor-section-wrapper').first(); } if (val) { // Show the next section nextSection.show(); } else { nextSection.hide(); } }; listener.handleChange = function() { var newVal = field.model.getFieldValue(field.row,field.id,true); doIt(newVal); }; $(function(){ section = field.element.closest('.nx-basicfieldeditor-section-wrapper'); // Get the next section nextSection = section.next('.nx-basicfieldeditor-section-wrapper').first(); // And hide it $(nextSection).hide(); });
2. Generic way to show / hide the next Field based on another Field’s value The example here is that you have a Picklist / Multipicklist field, and you want to make it so that, if the user selects a certain Picklist value, a Field in a Field Editor is dynamically shown/hidden.
// Run the regular renderer var field = arguments 0], value = arguments 1], $ = skuid.$; // If our source field contains this value, // we want to show our target field. // Otherwise, hide our target field var triggerValue = 'Referral to external provider or doctor'; // Make sure we're registered on our model, // so that we can receive changes var listener = new skuid.ui.Field(field.row,field.model,null,{fieldId: field.id,register:true}); // Only use if you want to render your Multipicklist field // as checkboxes instead of the standard Multipicklist renderer //field.options.type = 'CHECKBOXES'; skuid.ui.fieldRenderersefield.metadata.displaytype]dfield.mode](field,value); // Shows/hides the immediately next Field Item // in our field editor // if our source field's value contains triggerValue var showHideTargetField = function(){ var curVal = field.model.getFieldValue(field.row,field.id,true); if (curVal && curVal.indexOf(triggerValue) !== -1) { field.element.closest('.nx-basicfieldeditor-item').next().show(); } else { field.element.closest('.nx-basicfieldeditor-item').next().hide(); } }; // The "listener" logic // that runs the hide/show target field logic // whenever our source field is changed listener.handleChange = function() { showHideTargetField(); } // Show/hide our target field as appropriate // immediately on page load $(function(){ showHideTargetField(); });
The hiding/showing logic can of course be modified to show/hide different content / multiple fields, etc., as desired, but this is the basic structure which will allow for all sorts of such functionality.
Hi Zach Thank you so much for such a detailed response! One bug though in the code…  Everything works well, except for when the checkbox is then unselected. The section that should be hidden remains shown…
Everything works well, except for when the checkbox is then unselected. The section that should be hidden remains shown…
Hi Netanel, which version of Skuid are you running? Can you replace listener.handleChange in the first snippet above with this, and then let me know what shows up in the JavaScript Console for checked/unchecked states?
listener.handleChange = function() { var newVal = field.model.getFieldValue(field.row,field.id,true); console.log('New Value: ' + newVal); doIt(newVal); };
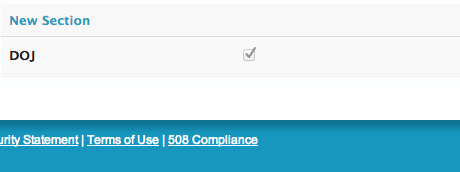
New Value: false New Value: true I’m running Version 2.53 This is the issue in more detail… I go onto the page, I tick the checkbox, the new section shows, I click save, I then go and unselect it, (use case would be user changing their mind) and it doesn’t hide the additional section. When I reload the page completely, it’s now hidden. Revision: When I reload the page, regardless of whether the controlling checkbox is ticked or not, the “child” section doesn’t show Example Picture  Even-though DOJ is selected, DOJ details are not displaying when page is reloaded
Even-though DOJ is selected, DOJ details are not displaying when page is reloaded
Hello all, I am applying this logic to a standard picklist and am having can’t get the picklist values to render. Also, can this be set to look at a specific section instead of just the next one. Thanks, -TW
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

