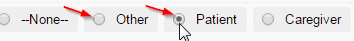
I am having an issue with my picklist fields that I use as radiobuttons. When the field is in read-only mode they radio buttons can still be toggled/changed on the UI side which doesn’t harm anything but the user might think they are editing and cause confusion.
Is there a way to keep these locked so while in readonly mode the user cannot move the selected radio?