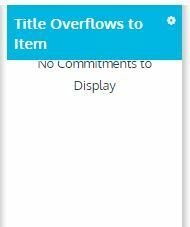
I have created a tab that contains a 9-panel set of 9 queues and I’m having trouble with the queue title spilling over on top of the first item when the queue title is longer than 1 line. The panel set is a custom width with variable height scrolling (220px offset). I assume this is a simple mistake I am making, hoping someone can help out. Have attached a picture of what one of the queues looks like. Much appreciated for any help you can provide. Thanks, Dave 
Page 1 / 1
Dave,
Looks like you found a bug. The developers are aware of it, and we’ll let you know when this is fixed in a future release. In the meantime, you can add a css resource of
.nx-list { padding-top:20px;}
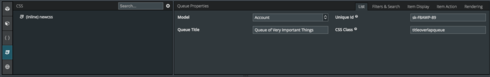
to push your list down so you can see it all. If your queue title takes up three lines you’ll have to add more padding to push the list down more. Additionally, if this problem is only showing up on some of your queues then you can give those the same css class and then specify that class in the css resource so that it’s only applied to them:
.titleoverlapqueue .nx-list { padding-top:20px;}

Thanks!
Amy
Thanks for clearing that up Amy! Your workaround solution worked. All the best, Dave
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

