When the text specified for a Queue search text contains merge syntax, the search text is not updating as the model data changes.
This is similar to https://community.skuid.com/t/queue-labels-do-not-update-when-model-data-changes?rfm=1&am…. That issue was dealing with item display but this is the same issue just specific to search text.
Notes
- The Queue header text does properly update when merge syntax is used.
- This stems from the issue posted at https://community.skuid.com/t/queue-component-title-search-labels-template-string-not-cha…
- Due to the issue at https://community.skuid.com/t/mustache-triple-braces-results-in-components-not-updating-w…, it is necessary to use double-brace syntax for merge even though it would be more appropriate to use triple-brace here because when displaying a value in a header, you would not want an nx-field rendered, just the number.
Steps to reproduce:
- Create page using XML below
- Preview page
Expected Behavior
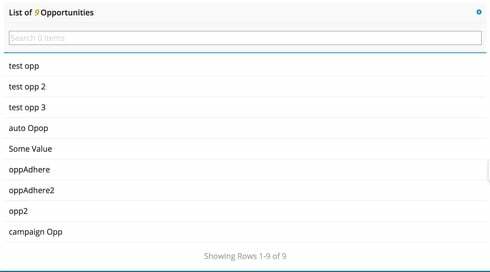
Queue header text & Search text should indicate the number of rows in opportunity
Actual Behavior
Queue header text correctly indicates record count
Search text indicates zero (0) which was the value of OpportunityTracker when the queue was initially rendered
- Click a row in the queue to remove it from the model
Expected Behavior
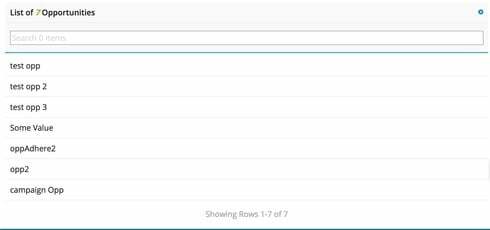
Queue header text & Search text should indicate the number of rows in opportunity
Actual Behavior
Queue header text correctly indicates record count
Search text indicates zero (0) which was the value of OpportunityTracker when the queue was initially rendered
Sample XML:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="OpportunityTracker" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true" unloadwarningifunsavedchanges="false">
<fields>
<field id="OpportunityCount" displaytype="DOUBLE" label="Opportunity Count" ogdisplaytype="TEXT" readonly="false" returntype="DOUBLE" precision="9" scale="0" defaultvaluetype="fieldvalue" defaultValue="0">
<formula>{{$Model.Opportunity.data.length}}</formula>
</field>
</fields>
<conditions/>
<actions/>
</model>
<model id="Opportunity" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Opportunity">
<fields>
<field id="Name"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<queue model="Opportunity" tagrendertype="template" searchbox="true" tokenizesearch="true" showsearchbydefault="true" uniqueid="sk-1wkWJ9-158" searchmethod="server" searchplaceholdertext="Search {{$Model.OpportunityTracker.data.0.OpportunityCount}} Items" emptysearchbehavior="query" title="List of {{$Model.OpportunityTracker.data.0.OpportunityCount}} Opportunities">
<rendertemplate>{{Name}}</rendertemplate>
<interactions>
<interaction type="tap">
<action type="abandonRows" querystring="id={{Id}}" model="Opportunity" affectedrows="context"/>
<action type="custom" snippet="updateOpportunityTracker"/>
</interaction>
</interactions>
<searchfields/>
</queue>
</components>
<resources>
<labels/>
<javascript>
<jsitem location="inline" name="newInlineJS" cachelocation="false" url="">(function(skuid){
var $ = skuid.$;
function updateOpportunityTracker() {
var
// get the opportunity model
opportunityModel = skuid.$M('Opportunity')
// get the tracker model
, trackerModel = skuid.$M('OpportunityTracker')
// get the first row
, trackerRow = trackerModel &amp;&amp; trackerModel.getFirstRow()
// get the current record count
, recordCount = opportunityModel &amp;&amp; opportunityModel.data.length;
// make sure we have a row
if (trackerRow) {
// update the UI-Only field with the current count
trackerModel.updateRow(trackerRow, "OpportunityCount", recordCount);
} else {
console.log('Unable to locate first row in OpportunityTracker');
}
}
skuid.snippet.register('updateOpportunityTracker', function() {
// update the tracker
updateOpportunityTracker();
});
$(document.body).one('pageload',function(){
// update the tracker
updateOpportunityTracker();
});
})(skuid);</jsitem>
</javascript>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>