We have a 2 level nested queue to provide our users a hierarchy selector to narrow products for our CPQ system. With Brooklyn, the queue is duplicating values displayed in the 2nd queue and we have no way of getting rid of them that we have found. The model only has the rows we expect (1 of each) but the display in the queue is duplicated.
Example:
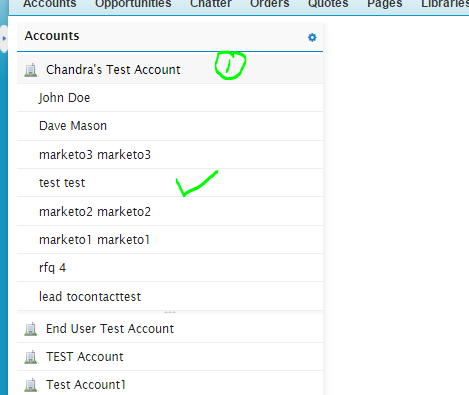
click an Account (queue 1) and you see the related Contacts (queue 2)

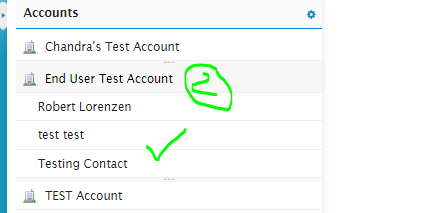
Click another Account, and you see the Contacts for this account. (so far so good)
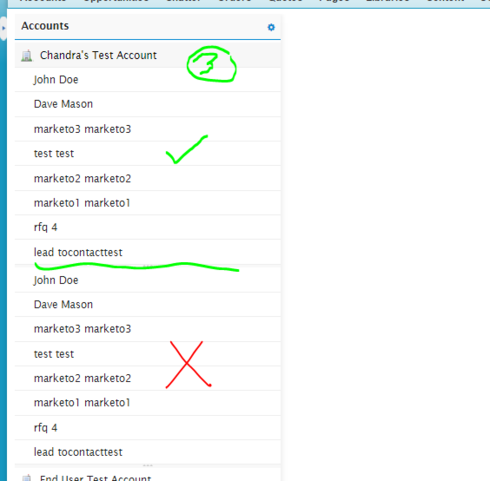
Click back to the first Account and now all the contacts are duplicated. (NOT good)
We have the query on Interaction actions of queue 1 to “standard - completely replace data”. We have also tried to add an action "remove all rows from model (contacts) but that doesn’t work either. Also tried running a snippet with an emptyData action in it.
We’ve replaced Queue 2 with a pop up and confirmed that the model has the correct records (no duplicates) but the queue is retaining them somehow.
Is this a bug that can be looked at? or someone can help me figure this out?
Sample page xml:
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" personalizationmode="server"> <models>
<model id="Accounts" limit="20" query="true" createrowifnonefound="false" sobject="Account" doclone="" type="" datasource="salesforce" processonclient="true">
<fields>
<field id="Id"></field>
<field id="Name"></field>
</fields>
<conditions logic=""></conditions>
<actions></actions>
</model>
<model id="Contacts" limit="" query="false" createrowifnonefound="false" sobject="Contact" doclone="" type="" datasource="salesforce" processonclient="true">
<fields>
<field id="Name"></field>
<field id="AccountId"></field>
<field id="Account.Name"></field>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="AccountId" state="filterableoff" inactive="true" name="AccountId"></condition>
</conditions>
<actions></actions>
</model>
</models>
<components>
<panelset type="standard" scroll="" uniqueid="sk-3RmbJV-92">
<panels>
<panel type="left" width="350">
<components>
<queue tagrendertype="template" querystring="id={{Id}}" defaultitemparameter="id" searchbox="true" tokenizesearch="true" model="Accounts" title="Accounts" searchmethod="server" emptysearchbehavior="query" itemicon="sk-icon-account-profile" uniqueid="sk-3RmbJV-93">
<rendertemplate>{{{Name}}}</rendertemplate>
<searchfields></searchfields>
<interactions>
<interaction type="tap">
<action type="custom" snippet="emptyModel"></action>
<action type="setCondition" model="Contacts" condition="AccountId" value="{{Id}}"></action>
<action type="requeryModel" model="Contacts" behavior="standard"></action>
<action type="drawer">
<drawer title="Drawer Area" width="90%" closehandle="true">
<components>
<queue tagrendertype="template" querystring="id={{Id}}" searchbox="true" tokenizesearch="true" model="Contacts" uniqueid="" module="SkuidCRM">
<conditions>
<condition type="contextrow" field="AccountId" mergefield="Id" operator="="></condition>
</conditions>
<rendertemplate>{{{Name}}}</rendertemplate>
<renderconditions logictype="and"></renderconditions>
<interactions>
<interaction type="tap">
<action type="updateIncludePanel" pagename="ContactDetail" panelid="contactpage" querystring="id={{Id}}" module="" parameter="id"></action>
</interaction>
</interactions>
</queue>
</components>
<beforeload>
</beforeload>
</drawer>
</action>
</interaction>
</interactions>
<renderconditions logictype="and"></renderconditions>
</queue>
</components>
</panel>
<panel>
<components>
</components>
</panel>
</panels>
</panelset>
</components>
<resources>
<labels></labels>
<javascript>
<jsitem location="inlinesnippet" name="emptyModel" cachelocation="false">var params = argumentsr0],
$ = skuid.$;
var ContactModel = skuid.model.getModel('Contacts');
alert("running the empty snippet");
ContactModel.emptyData();
</jsitem>
</javascript>
<css></css>
</resources>
<styles>
<styleitem type="background" bgtype="none"></styleitem>
</styles>
</skuidpage>

