Hi Pat
Were you able to add icons in the XML before and got it to work or were you never able to add icons?
I tried to add an icon too. It didn’t work neither using the PageBuilder nor when editing the XML. I tried to add the icon as a class (instead of the icon attribute), but that also didn’t solve it.
I think it could be a bug in the ProgressIndicator component.
Cheers
As for a temporary workaround, you can do as follows:
Create a snippet, which runs when the popup opens. The basic idea behind that script is to find the step-text-content and append a div with the needed classes in order to display an icon.
(function(skuid){ var $ = skuid.$;
$(document.body).one('pageload',function(){
$('.progress-text').append("<div class='sk-icon-arrow-right sk-icon'></div>");
});
})(skuid);
You may want to alter the script slightly, in order to meet your needs 
Hope this helps
Cheers
This would work if only I wanted them all to have the same icon. Can this work around be altered to target the divs for each step independently?
Hi Pat
It sure is.
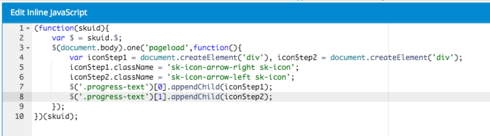
I altered the snippet as follows:

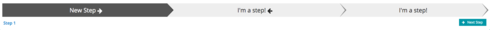
Which get the following output:

The snippet-code (to copy and paste):
var iconStep1 = document.createElement('div'), iconStep2 = document.createElement('div'); iconStep1.className = 'sk-icon-arrow-right sk-icon'; iconStep2.className = 'sk-icon-arrow-left sk-icon'; $('.progress-text')[0].appendChild(iconStep1); $('.progress-text')[1].appendChild(iconStep2);
With this snippet you first create the div-elements you need for the icons, then get the ProgressIndicator node and add the created div.
Hope this is what you were looking for.
Cheers
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

