Is there any component like a progress bar in skuid to add in a page?
Hey @moradrimor, do you know if you’re using v1 or v2 pages in Skuid?
I saw from this previous post you were on 12.2.9, so I’m guessing you’re on v1.
V1 Custom Component: Follow the instructions here to create a progress indicator component:
skuid-labs/experiments/customComponents/v1/progressIndicator at master ·...
master/experiments/customComponents/v1/progressIndicator
A place for the Skuid community to share custom components, formulas, and other extensions - skuid-labs/experiments/customComponents/v1/progressIndicator at master · skuid/skuid-labs
Ui-Only Donut Chart: In either version if you want a circular progress indicator, you can use a donut chart based on a Ui-Only model that you update in the background as users reach certain milestones.
V2 details for posterity:
In v2 you can use conditional rendering and styling to build your own progress indicator.
skuid-labs/experiments/pages/progressBarV2 at master · skuid/skuid-labs - Progress Bars with V2
master/experiments/pages/progressBarV2
A place for the Skuid community to share custom components, formulas, and other extensions
You can also show progress in navigation items in the Navigation Component as shown here:
SamplePages/Skuid_Techniques/Multi_Part_Form at master · skuid/SamplePages
master/Skuid_Techniques/Multi_Part_Form
Example Skuid pages to help get you started. Learn how to do cool and complicated things!
If you’d like an out of the box progress indicator component for v2, you can create that in the Ideas category so other users can vote it up.
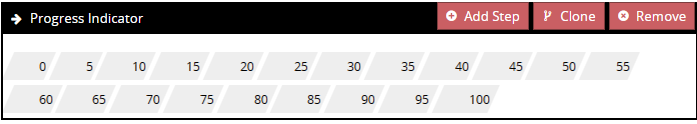
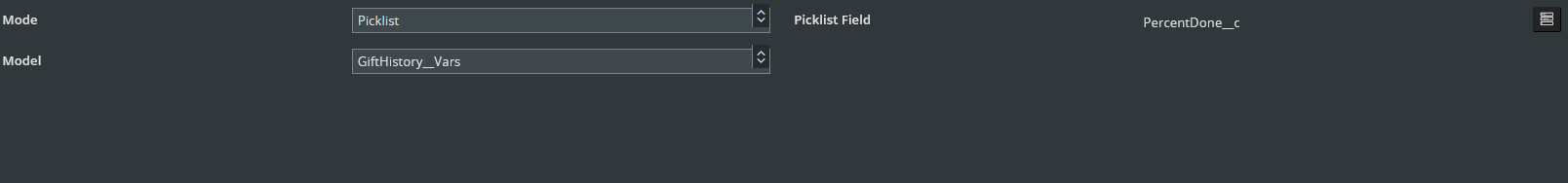
What I usually do (skuid V1) is I’ve created a custom object in Salesforce that has a picklist with values from 0-100 in increments of 5 (0, 5, 10, 15, 20…) … I then use that custom object in a model (not queried, I just use create default row)
Then I create a Progress Indicator in SKUID that goes off of that picklist field:
I then update the picklist value in SKUID using an updateRow call in javascript with whatever percent done my progress is, rounding to the nearest 5 increment using a javascript function:
varModel.updateRow(varRow,{
PercentDone__c: skuid.custom.formatPercentDone(percentDone)
});
// skuid.custom.formatPercentDone(number)
// Takes a number from 0-100 and formats percent done for use in a picklist based progress indicator that goes in increments of 5 from 0-100
skuid.custom.formatPercentDone = function (percentDone){
if(percentDone === undefined || percentDone === null || isNaN(percentDone) || percentDone < 0 || percentDone > 100){
return undefined;
}
return `${Math.round(percentDone/5)*5}`
};
Now the progress indicator will update with the correct % (rounded to the nearest 5)
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.