I am trying to make fields conditionally required on rows in a table based on the value of another field on that specific row using a custom renderer snippet and addRequiredField/removeRequiredField.
It actually works for rows that are consistent with the last row put into edit mode. However, the condition is not enforced for rows that don’t share the condition of that last row.
If I look at the snippet, I guess the results kind of make sense but I thought it would work differently based on the documentation for skuid.ui.
I’m guess this is an easy one and likely discussed a number of times. If you have any recommendations, please share.
Here’s a little more detail before I share the code. I have a table that contains Opportunity data. It has sale rows and churn rows. If the row is a sale, I want 2 fields required. If it is churn, I don’t want them required. When I put a sale row in edit mode, the fields become required. If I then open a churn row, the fields are no longer required (not even on the sale row). Here’s the snippet:
var $ = skuid.$;
var field = argumentsa0],
value = arguments�1],
list = field.item.list,
row = field.row;
// Run the default renderer
skuid.ui.fieldRenderers
switch( field.mode )
{
case ‘edit’:
if (row.OpptyType === ‘Wireless Sale’ || row.OpptType === ‘Wireline Sale’) {
list.addRequiredField({ id: ‘Third_Party_Consultant__c’ });
list.addRequiredField({ id: ‘Incumbent_Provider__c’ });
} else {
list.removeRequiredField({ id: ‘Third_Party_Consultant__c’ });
list.removeRequiredField({ id: ‘Incumbent_Provider__c’ });
}
break;
case ‘read’:
break;
case ‘readonly’:
break;
}
Troy,
It looks like you are using this script to render the Opportunity Type field. You should run this script to render the Third Party Consultant and Incumbent Provider fields. This should get you what you are after.
Thanks,
Bill
Hi, Bill - this snippet is the renderer on both Third Party Consultant and Incumbent Provider fields, not on Oppty Type.
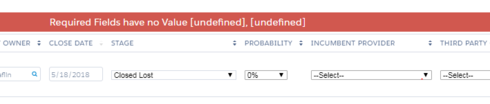
I’m guessing it’s related to my issue, but I get this “Undefined” required field message instead of showing the names of the fields.
Hmmm … not sure you can make a field on a row required or not based on other values on the row.
The list.addRequiredField function applies to the entire list. Basically rows are affected as all rows are items in the list.
You’ll have to use another method to conditionally make something required. Have you considered a popup to field editor. Here you can make this work as a field editor is using one list.
I think I agree with what you’re saying. When I actually looked closer, I saw that it was being applied to the list. The example in the Skuid.ui.list documentation made me think that I could do it, but I guess I was just hoping. Here’s the example:
// If DoNotCall is true, then Email should be required, // otherwise, Phone should be required if (row.DoNotCall===true) { list.removeRequiredField({ id: 'Phone' }); list.addRequiredField({ id: 'Email' }); } else { list.removeRequiredField({ id: 'Email' }); list.addRequiredField({ id: 'Phone' });
}
This is comparing the row level DoNotCall value, but applying at the list level . . . just like mine. I think this is likely a bad example for a list level example.
I’m not excited about the popup to field editor, because my page is supposed to provide quick edit functionality. Necessitating the use of a popup slows things down and it doesn’t allow for inline editing of the list.
Any other recommendations?
If you’re set on making this work for you, you’ll have to make a custom development in that required set of fields. A snippet to include/exclude the needed classes to depict to the user that the field is required. Then some sort of way of messaging to inform the user that the value is required. I’d likely use a Salesforce validation rule for this.
Thanks, Pat. I figured it would come back to a validation rule, but until very recently, I was still holding out hope  .
.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

