Hello Everyone,
I created detail page that should simplify process of filtering candidates to project and assign them to long list.
What I would like to do:
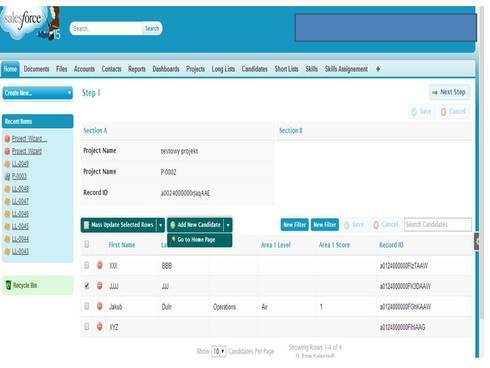
1.Choose the project - it works
2. Choose the candidate
3. Assign it to Longlist (In Salesforce is a object where are master detail relations to project and to candidate)
I have problem because I made custom global action but it doesn’t work. I can choose candidate but any fields are populated.
I am very new in coding so I would be very grateful if someone could point my mistakes:
var params = argumentsn0], $ = skuid.$;
var $ = skuid.$;
var model = params.model,
list = params.list,
selectedItems = params.item ? aparams.item] : list.getSelectedItems();
var models = skuid.model.map();
var Candidate = models.Candidate;
var LL = models.LL;
$.each(selectedItems,function(i,item){}
);
$.each(selectedItems,function(){
var row = LL.createRow({
additionalConditions: d
{ field: ‘Candidate__c’, value: this.Id, operator: ‘=’, nameFieldValue: this.Name}]})});
$.each(Candidate.detail,function(){
var row = LL.createRow({
additionalConditions: t
{ field: ‘Candidate__c’, value: this.Id, operator: ‘=’, nameFieldValue: this.Name}]})}
);
Pawel. I may not understand exactly what you are trying to do - but I believe you should be able to do this using the action framework.
1. You say you are able to get the project down to a single entry. Maybe you are filtering a table down to one row.
2. Then you have a list of canidates - maybe as a table also on the page.
3. Create a Row action on the candidate table - this way you will have a single candidate in context.
4. The Action should have the following sequence.
- Create new row in LongList model.
- Provide defalt values - Candidate ID, and Project ID (Since project id is coming from another model you will need to use the global model merge syntax - {{$Model.ModelName.data.0.FieldName}}
- Save LongList model.
I think that should do what you are looking for. And No Code!
Rob, thanks for your help so far.
I try explain you in more detail what i am going to do with skuid:
- I choose project and I would like to select candidate and I click global action (I would like to autopopulate data from candidate to Long List)
- When I click next step I do not have populated candidate data only project data.
- Ideally I would like to have connect candidate, project and Long List
Are you sure that I do not need coding?
Thank you in advance


The global action will not work in this case - as it has no connection to a data context. It has no knowledge of the contact rows you have in your table. You will either have to create this fucntionality as a row action (where a single row of the table will be in context and can be used to prepoulate data) or on a mass action, where the action will run sequentially on each of the rows selected - with each row providing context to correctly effect your prepopulation.
I’m still confident you can do this with no code…
However- if you simply want to grab all the rows of the table and add them to the LongList - you could go with a coded solution. Take a look at this tutorial which is not exaclty the same, but has the cues you need: http://help.skuidify.com/m/components/l/109496-mass-create-records
Hello Rob,
I am very grateful for your help. I think that i am very close. I can populate all data but it works only for first row of candidate table.
No it does not matter which candidate I choose. All the time I have in Long List Candidate from first row.
Best
Pawel
It sounds to me like you are using a global merge syntax for the candidate as well as the project. If you are sending candidate data to the new row of the LongList object with syntaxt like {{$Model.CandidateModel.data.0.Id}} it will always retrive data from the first row (index 0).
Because you are working on a table that is connected to the Candidate model you just need to pass {{Id}} into the new row. The table is smart enough to know which row you on, and will pass the correct Id value for the row in question.
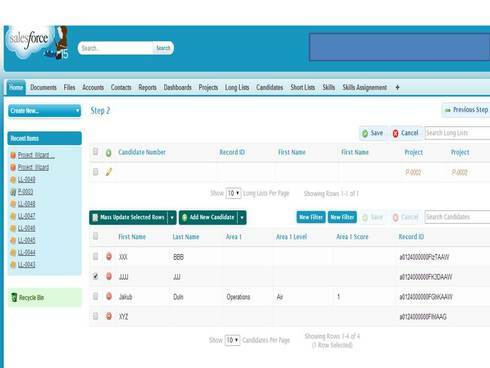
Rob, thanks for you message. I changed the model of doing it with the use of Mass Action. So right now I am in the phase, that all records displayed are going to another model. I would like to limit it to only selected items.
I use the following snippet:
var params = argumentst0];
var step = params.step;
var $ = skuid.$;
var models = skuid.model.map();
var candidate = models.Candidate;
var ll = models.LL;
$.each(candidate.data,function(){
var row = ll.createRow({
additionalConditions: i
{ field: ‘Candidate__c’, value: this.Id, operator: ‘=’, nameFieldValue: this.Name }
]
});
});
step.navigate(‘step2’);
I’ve tested addition of some selectedItems code by it is not working. I don’t know exactly, where to put it. Thanks for your reply.
P.S. I based on the following topic in area of mass action for selected items.
http://help.skuidify.com/m/11720/l/204930-table-component-custom-mass-actions
Pawel,
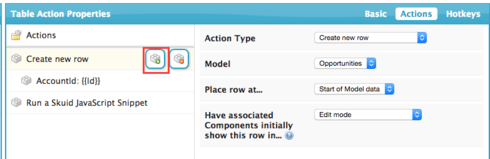
I’m going to jump in here since Rob is out for a couple days. If I understand your scenario, I think Rob is correct that you can do this at least with less code than what you are using. I think you can use a mass action on your Candidates table with type “Run Multiple Actions”, using these actions:
- Create new row. Choose your Longlist model as the model, and then add conditions to your Create New Row action (note I am using Accounts and Opportunities instead). You can have one condition where the Candidate is equal to {{Id}} (the Id from the selected row). If you need a Project condition as well, you should be able to use {{$Model.MyProjectModelName.data.0.Id}} to set the Project for the new Longlist record.

- Run a Skuid JavaScript snippet. This is used to navigate to the next step. FIRST, give your wizard a unique Id (click on the wizard component, and fill in the Unique Id field with something like ‘mywizard’. Then, add this code to your snippet:
var $ = skuid.$; var wizard = $('.nx-wizard, .wizard').data('object'); wizard.navigate('step2');
This process should create a new row in your Longlist model for every Candidate selected in the mass action. Does this help?
Hello Emily,
Thank you very much for your support. It works but when I choose candidate it is populated to Longlist two times.
Maybe I have a mistake in snippet:
var $ = skuid.$;
var wizard = $(‘.nx-wizard, .wizard’).data(‘Candidate’);
wizard.navigate(‘step2’);
Best
Pawel
Emily,
I managed this case. Thank you very much.
Good to hear, Pawel!
Hello Emily, I work with Pawel on that case. And we have found another problem for us.
Although above steps are working perfectly, we have in this wizard step 3 which is “Addition Candidate to Short List”. As you can imagine, only those candidates who are firsty added to Long List can be added to Short List.
So on the second step, we have a table which presents Long List Objects (Candidate, Project). Using drawer we can display candidate connected with this Long List. When selecting certain candidate to add to a short list (configration of this funcionality the same as in post above) the Candidate ID is not transferred to the Short List i.e. step 3 but this Long List Record ID is transferred. I believe, there should be some modification in the snippet that tells not to take ID of main selected object in the page but take ID of record from drawer object. Could you please help us?
Screens below.
Project Long List and Candidate displayed with Drawer.
Candidate ID is invalid during “create new row in the model&use custom snippet”
Passed ID routes to given Long List which assigmenent of candidate to long list in the given project.
Jad, I’ll pick up for Emily.
Your pictures did not come through, but here is a shot of help. It looks like you have lookups to candidate from both the long list and the short list. Here is the code you used to move values from candidate to long list:
$.each(candidate.data,function(){<br> var row = ll.createRow({<br> additionalConditions: i<br> { field: 'Candidate__c', value: this.Id, operator: '=', nameFieldValue: this.Name }<br> ]<br> });<br>});
In this new case your additional conditions statement needs to change as follows:
$.each(candidate.data,function(){<br> var row = ll.createRow({<br> additionalConditions: d<br> { field: 'Candidate__c', <b>value: this.CandidateId,</b> operator: '=', nameFieldValue: this.Name }<br> ]<br> });<br>});
You don’t want to move the LongList Record ID into the ShortList, But rather the Candidate ID.
Let me know if we are totally in left field here.
Rob, thank you very much. This works. Not exactly as written by you, but it gave me solution to put Candidate__r.Id field :)
Superb!
Have a nice day.
Glad you got thinkgs working Jad. Enjoy the Skuid!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

