Community/Skuid,
My users are using touhcsreens and I have noticed them dragging events on their calendars on accident. How can I disable this awesome feature on our calendar components?
Go into each of your Calendar Event Sources’ “Event Behavior” properties and un-check “Allow Editing of Events”
They don’t have that enabled and it still allows for dragging. I am using the month view. Any other ideas?
They don’t have that enabled and it still allows for dragging. I am using the month view. Any other ideas?
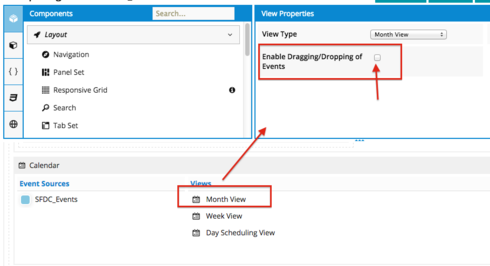
As of Banzai Update 7 Patch 4 (click here to get the link from Skuid Releases), you can disable dragging/dropping of Calendar Events in Month View for a particular Calendar by going to to the Month View’s settings and un-checking Enable Dragging/Dropping of Events :

This will disable dragging/dropping of Events from any Event Source.
I have a different use case with regards to drop and drop in the calendar.
We need to allow only certain appointments to be draggable/droppable but not All.
I was able to get get the conditional Editing of the Appoinments but don’t know how I would stop a certain event from being dragged (updated) using javascript.
Any thoughts? Is this doable?
Thank you
ok,
I came up with a solution:
I tapped into the Row In Model updated action for the calendar model. In there you can have logic to figure out if you want to allow the event to be edited via draggin and calling on the model.cancel() method to cancel the drag.
if ( addingNewEvent == false && window.calendar.updatingEventWhatId !== window.calendar.currentClientId ) { if ( initiatorId !== “Events”) {
params.model.cancel();
UTILS.displayPopup(“Cannot Modify Appointment!”, “Only appointments belonging to the current client can be modified!.”);
}
}
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

