You could add a condition to the model where that option is required for that field or do an action sequence that launches in page render that populates that field with the option you want
I wasn’t clear. It’s not a data issue.
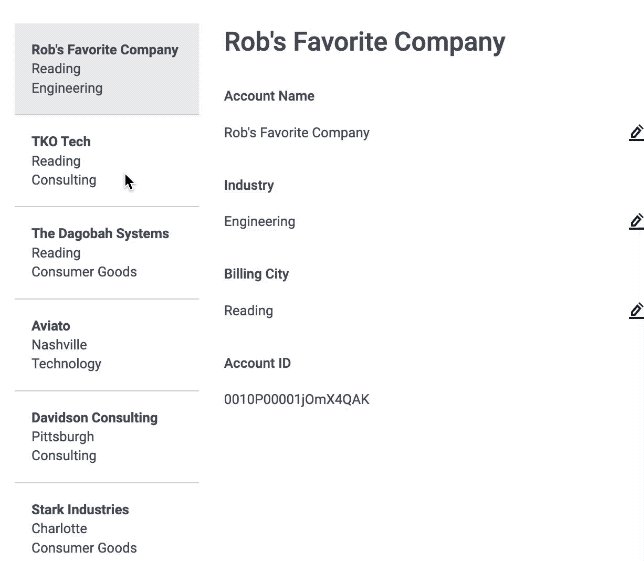
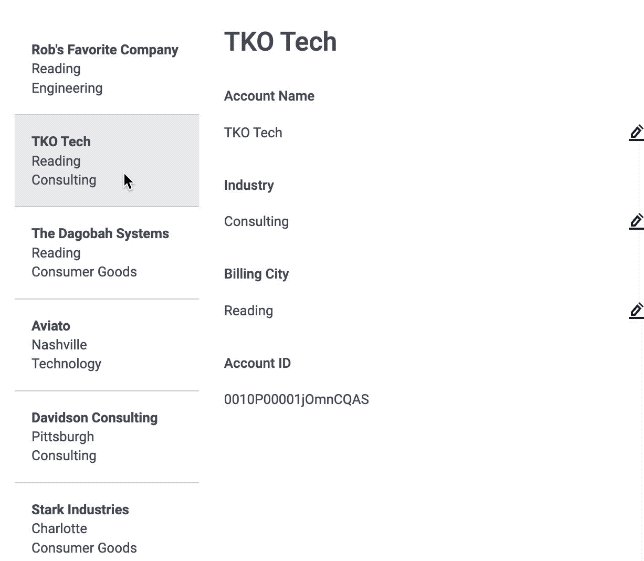
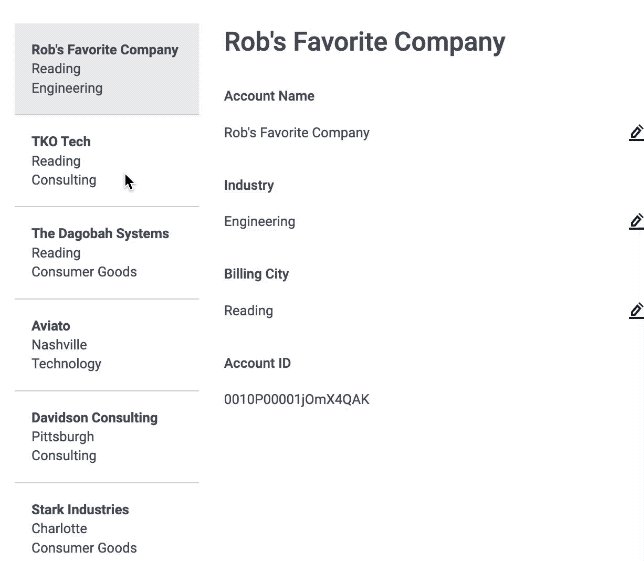
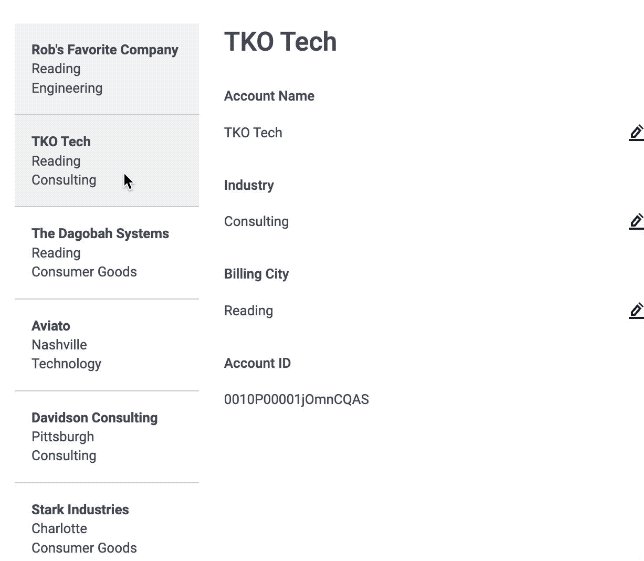
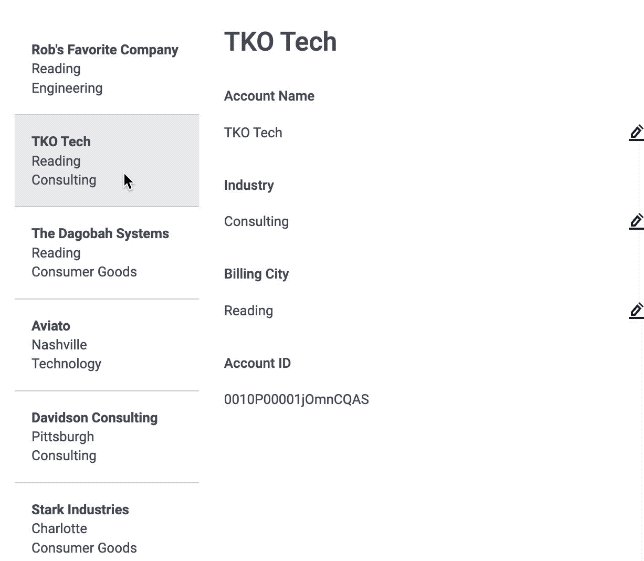
The list component rows can have a ‘selected state’ (and hover) state. I made a list style which shows the selected item with a different background color, so make it clear which item is selected in the list. (As in the skuid skool video)
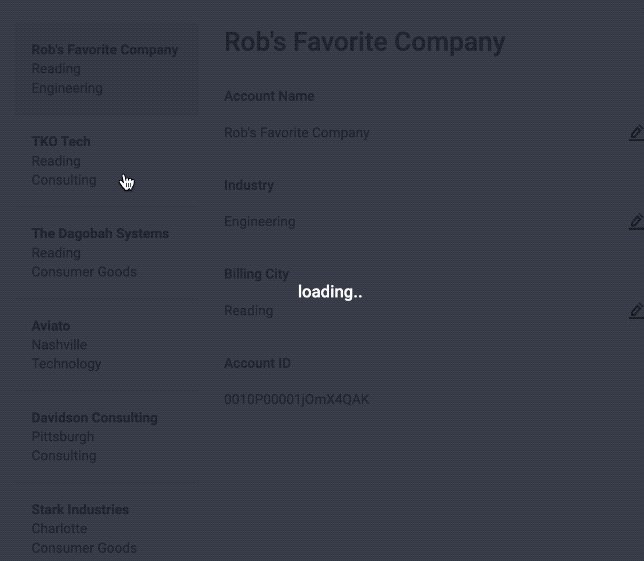
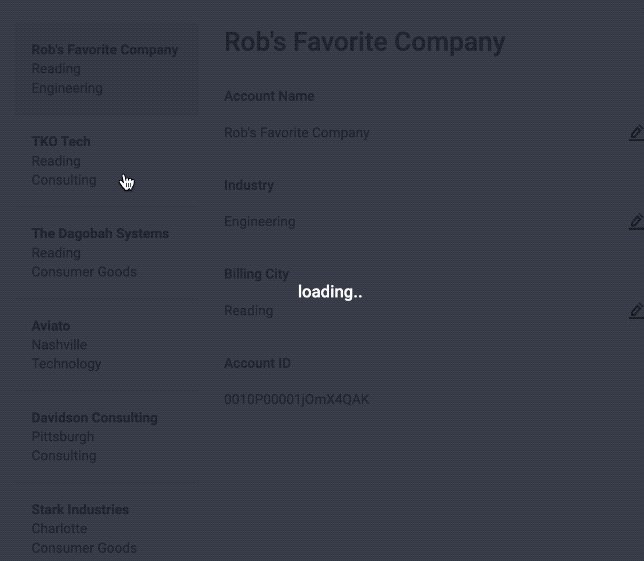
The initial page-load loads the first row of the model in the page-include section.
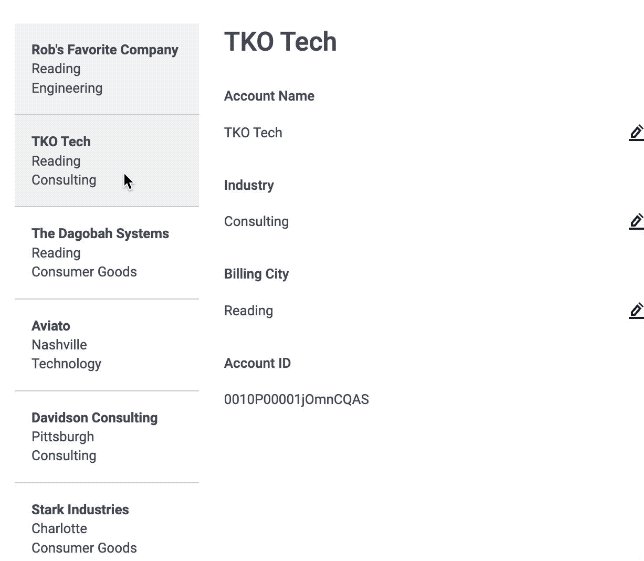
I’l looking to make the corresponding row in the list be in a ‘selected state’ so it matches what happens when the user clicks on an item in the list. An interaction reloads the page-include for the selected row, and the chosen row switches to a ‘selected state’.
I’m just looking to the the pages initial display state, consistent with the actual in-use display state.
As far as I’m aware there is no SKUID supported way of using javascript to check a specific row in a table and you’d need to use some very fancy investigative javascript to write your own function to figure out which row you’re looking for and check it, probably via jquery functions.
In the past when I’ve wanted to accomplish something like this, instead of using the standard table checkbox I’ve created my own custom UI checkbox field on the model and used that as the first field in the table, then I condition other javascript to run on a specific row off of whether or not that checkbox field is checked. This custom checkbox of course doesn’t work the same way as a standard table checkbox (eg. doesn’t update sum totals, doesn’t cause specifically what is checked to be exported, etc.) – which means it’s only applicable if you can use additional javascript that is conditional on your custom checkbox to accomplish what you’re looking to achieve.
Also of note is that I’m working in V1 and when I go about doing this I’m also using a custom CSS hack to hide the standard table checkboxes. It may be unusual to try and replace the standard table checkboxes with a custom UI field checkbox if you can’t get the standard checkboxes to hide.
Created an idea from this. Go vote for it.
Based on this post.
I ended up punting on this for now. UI consistency is a priority, so I don’t pre-load the first item in the list and I made a generic skuid page which as a message box which says:
Select a on the left.
I agree with you that List needs to have a option for “Mark first item as selected” in the config. As much as I love the simplicity of the List component, because of this and a few styling limitations, I’ve found myself using Deck instead of List a lot of times.
Here’s a proposed solution: use Deck component and a Wrapper inside it with style variant condition to switch to selected style if the row in the List model matches the row in the page include (which you can achieve by a formula field on the list model).