Likely SF patch related… I have installed the Rockaway patch released last night, which cleared up my CSS issue.
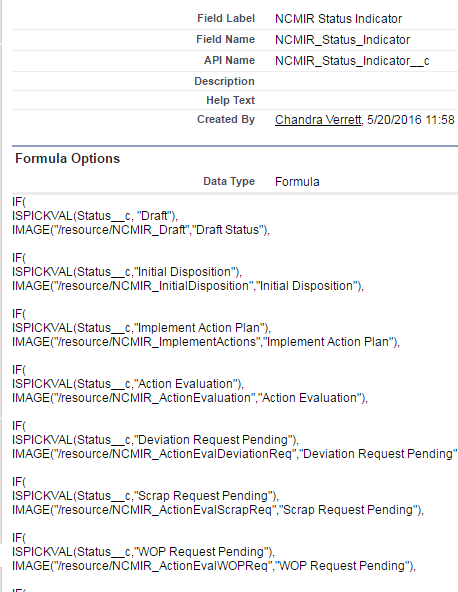
We use progress indicator images stored as static resources, and a formula field (text) to pick which resource to display. Like this:
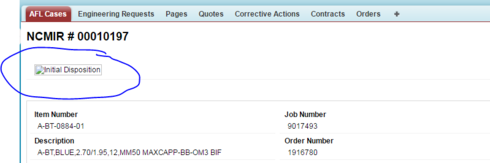
Post SF Patch 5 and the Rockaway patch, the image is not displaying in Skuid:
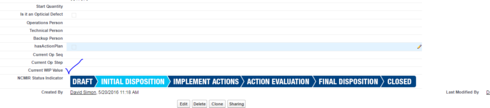
Image displays just fine on the native SF page:
This is a new break - these were working just fine before the patch.