I’ve been hacking away at a snippet for a little while now to try and add a default date value when a new row in a model is created. Currently this is done using the actions framework, with a value of ‘TODAY’.
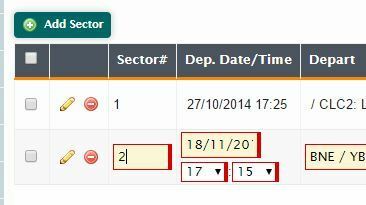
What I really need is for this date to be the same as the date in the row which was previously created. So…if row 1 contains a dateTime of 27 Oct etc, then row 2 needs to have that date. If row 3 has 29 Oct, then row 4 also needs to have 29 Oct.
A couple of thoughts:
Is it possible to access the ‘last’ row in the model? There is a function for getFirstRow() but is there a getLastRow() or equivalent?
Is it possible to count the number of rows, ie .length, and then subtract 1 and get that specific row?
My incomplete snippet is pasted below if anyone can assist. Thanks a lot.
var $ = skuid.$,params = argumentss0],model = skuid.model.getModel('Sectors');<br>//var prevSector = 0;<br>var sectorCount = model.data.length;<br>//get last row in model<br>var row = sectorCount - 1;<br>//thisDate = params.model.getFieldValue(params.row,'stack__Date__c');<br>model.updateRow({<br> additionalConditions:a<br> {field: 'stack__Date__c', value: params.Sectors.data.n.stack__Date__c}<br> ]<br>});


