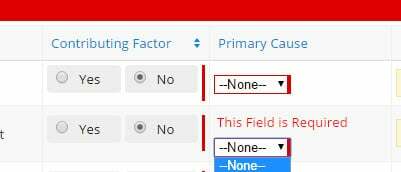
I’ve setup a controlling field in which one of the controlling field values has no values included in the dependent list. Then setting the dependent picklist as required causes an error as there aren’t any values available to choose from.

This required field should be conditional in this scenario.
Can anyone suggest another approach to make this field required only values are available?
I’ve currently set up a Validation Rule to essentially make the field required, but this isn’t ideal when dealing with table component.

