Hi there,
I’m having some troubles passing URL parameters to a page include.
Here’s the example:
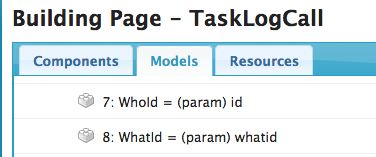
I have a page called TaskLogCall that accepts parameters to populate WhoId and WhatId
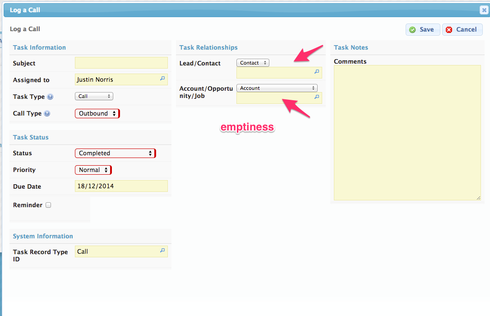
On my contact detail page, I create a popup with a page include that includes the TaskLogCall page.
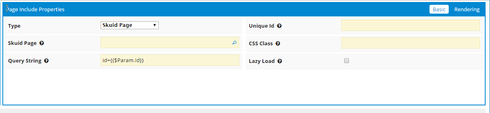
In the field for setting the querystring, I pass in the parameters required using the same format as on this documentation page.
Expected result: beautiful pre-populated fields in my pop up.
Actual result: painful emptiness. 
What am I doing wrong?
Thanks.
@Menachem, thank you very much for the code snippet. I tried it out and it doesn’t seem to be changing anything unfortunately.
When you say “Make sure your Page Include component has a Unique ID set” what does that mean exactly?
Also note my page doesn’t include any model called “Contact,” I wasn’t sure if that would make a difference here. For fun I did try the code and change it all to “ContactDataRow” and nothing changed. I am stumped.
@Pat, I’d gladly take you up on it. Very nice of you. I’ll add you on Skype and message me if you happen to be around.
You were correct, you should only use contactDataRow (and you can remove the first line ‘var contactRow…’). The reason why it didnt work is because the page include Id property needs to be set to ‘MyPageInclude’ (no quotes). (You can set the Id to whatever you want provided that the code is updated with it.)
@Menachem, I tried again and added the ID property to the page include. Unfortunately same results!
This is the code I’m using by the way:
var params = argumentsn0], $ = skuid.$;<br>var contactDataRow = skuid.model.getModel('ContactData').getFirstRow();<br>var pageInclude = skuid.$('#MyPageInclude').data('object');<br>pageInclude.pagename = 'TaskLogCall';<br>pageInclude.querystring = '?id=' + contactDataRow.Id + '&whatid=' + contactDataRow.AccountId + '&whatname=' + contactDataRow.Account.Name;<br>pageInclude.load(function(){<br> console.log('done loading');<br>});
@Pat, I also tried adding a “field from another model” condition to pull the Account ID (and also tried pulling Account Name) from the Account model instead of taking directly from the URL parameter into the Task model.
In all cases I’m getting the same results – perfect rendering the first time, bubkas the second time.
I am open to all further suggestions. Thanks to you both very much again.
Yeah. Use this method on the TaskLog model.
https://community.skuid.com/t/new-way-for-the-new-record-page
You’re saying that you click on the log a call button once, save the record and close the popup. You do this again and the second time the account data isn’t showing up?
Exactly!
K. Can’t be the page include page. Something is affecting a model on your main page from the page include. Are any of the models in the page include named the same as the main page? Are any of the parameters in the query string named the same as the URL parameters on your main page.
The only model that overlaps is the ContactData model, which also exist on the TaskLogCall page.
The parameter “id” passing into the TaskLogCall page also exists as “id” on the ContactDetail page.
So yes – however, this field is working beautifully whereas it is the Account field that is messed up.
For sure you will get problems if a model name is the same between include and main page. My guess is that this is what is happening.
1. On initial page load ContactData model from “TaskLogCall” page is loaded and it includes the fields you expect to pass as parameters.
2. When the include page is loaded the ContactData model is overwritten. Though the parameter values are still in place and the include works.
3. When you try to load include #2 the fields you expect to pass as parameters are no longer in the models (because they have been overwritten). Hence the wierdness.
Hope that helps.
Pat your comment was on the right track and Rob, you nailed it. (Thank you for responding especially Rob as I know you’re on vacation right now.)
I changed the model name on the ContactDetail page, updated the model references in the querystring, and we are off to the races. It works every time. Whoo hoo!
Thank you Zach, Irvin, Menachem and everyone else who tried to help me as well. What a relief to have this sorted!
The universe makes sense again.
Happy holidays all.
Seeing the community come together to help you out is a huge Christmas Present to all of us at Skuid. Glad your universe is coherent again! Enjoy the holidays…
I am new to Skuid and have a very simple question about passing a record ID used on a Parent Page to a Page Include. I cannot find documentation to achieve this and would appreciate if someone could point me in the right direction.
Thanks in advance.
Two options. After placing your Page Include onto your page.
- URL parameter via merge syntax. id={{$Param.Id}}

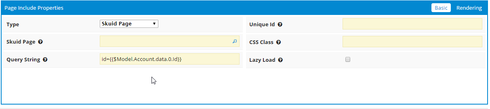
- Id value from Model via merge syntax. id={{$Model.Account.data.0.Id}}

Pat, thanks for your quick response. Do I need a Condition on Page Include to filter the record ID?
Yw. Yes you do. I’d post this too but my heads on a pillow now.
Thanks Pat. After too many hours it now works! Thank you.
You may want to review these links:
http://help.skuidify.com/m/supercharge-your-ui/l/102555-page-include
http://help.skuidify.com/m/11720/l/187263-global-merge-variables-functions
Best, Irvin
Irvin - thanks for those links. Both are helpful. Nicholas
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

