Hi there,
I’m having some troubles passing URL parameters to a page include.
Here’s the example:
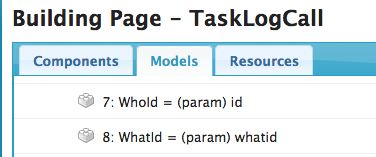
I have a page called TaskLogCall that accepts parameters to populate WhoId and WhatId
On my contact detail page, I create a popup with a page include that includes the TaskLogCall page.
In the field for setting the querystring, I pass in the parameters required using the same format as on this documentation page.
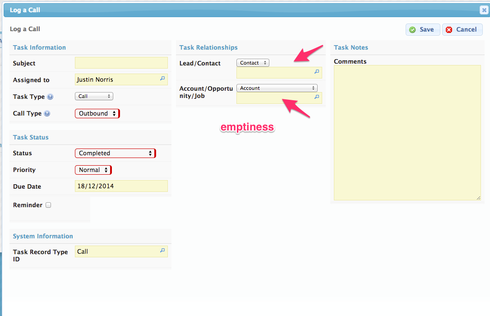
Expected result: beautiful pre-populated fields in my pop up.
Actual result: painful emptiness. 
What am I doing wrong?
Thanks.
Does the page you’re calling the page include from already have a URL parameter Id? Not sure this would cause an issue though.
It does indeed have an “id” condition on the main contact model. But I would thank that a page include would be like it’s own self-contained little universe, no?
Not sure, but it’s quick to test that.
Hmm, how would I do that without breaking my contact detail page though? Or do you just mean giving it a distinct parameter name so the two don’t potentially mix up?
I may not be up to speed on this, but does this page include have model to handle the contact and account? The models will need to be loaded prior to the task model in order to properly set the task whoid and whatid to the id of the current contact and account model.
Change the page include page model condition name to whoid vs just id. Then update the query string to reflect that change.
?whoid={{$Param …
Hi Pat, yep the page has those models and works fine when used as a stand-alone page. Just can’t get the parameters to pass into the include.
OK thanks. Have to step away for a bit but will give that a try.
Try passing them into simple text fields to see if they arrive at all.
Rob was saying something about the 15 vs 18 characted id being an issue. Not sure if that applies here.
Have you inspected the generated URL? Does it contain what you coded and expect? You may need to open Chrome Developer tools to see it since it is a page include in a pop up.
This possible? To get the URL of the page include? How?
On second thought, maybe not, if the pop up is included in the initial page load. Open Developer tools and check out the network log entries when opening the pop up. You can also review page source. I have not tried this and maybe way off base. Just thinking out loud.
I always think out loud. It’s very noisy! :Pat
Assuming that you have a Model called “Contact” on your Contact detail page, you could use this as the Query String instead:
?id={{$Model.Contact.data.0.Id}}&whatid={{$Model.Contact.data.0.AccountId}}
This is more explicit.
But the problem with the above may be Capitalization, if your parameter in the URL ends up as lower-case “id” or lowercase “accountid”, then your Query String has to use Lower Case as well, that is:
?id={{$Param.id}}&whatid={{$Param.accountid}}
Hi Zach,
I tried the more explicit method, only changing the name of the model to ContactData to reflect my model name.
This is what I have now:
?id={{$Model.ContactData.data.0.Id}}&whatid={{$Model.ContactData.data.0.AccountId}}
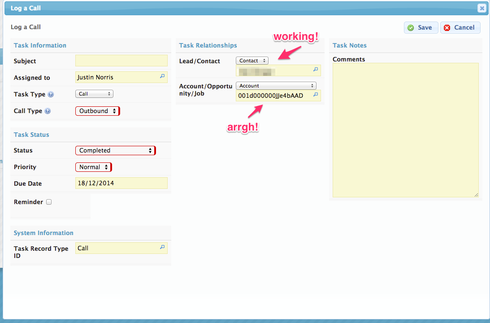
This is what I get on my popup page include now
The WhoID is working fine.
The WhatID is passing but not being converted to a name for some reason.
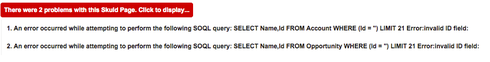
Furthermore, the page is now displaying this error: 
Note both the original page (ContactDetail) and the included page (TaskLogCall) contain Account and Opportunity models with name and ID fields.
How to fix?
Thanks
Irvin that is a good idea. I can’t find the actual querystring in the HTML of the page though unfortunately. It looks as though maybe the actual URL is not rendered in the pop up so I can’t find it in the inspector (unless I’m missing it).
Odd. The SOQL query doesn’t have the value in it but it shows up in the page.
I would recheck the capitalization of the query parameters.
I would make sure that your Model Conditions, which are probably of type URL Parameter, are expecting the revised parameter names, in lower-case.
Hey guys, no luck here.
My WhoId is working fine so I left that be and tried lower-casing the WhatId like so:
?id={{$Model.ContactData.data.0.Id}}&whatid={{$Model.Contact.data.0.accountid}}
It passed nothing and gave an error message again.
I also reverted to the $Param method and tried all lower case and got nothing in both cases.
The challenge here is I am sure that the parameters being passed are correct for the included page (id and whatid, both lowercase).
Now I need to correctly refer to the variables on the source model that I want to pass. Those variables appear in uppercase to me and when I lower case them they don’t pass anything.
AccountId does pass successfully when uppercased but then it only renders as the ID (not name) and gives the error messages.
Do I need to be looking at URL params on the source page too? I would think those are separate but I am a bit lost now.
Thanks for continued help.
Thought I’d take a stab at this one…are you sure the “Account.Name” field is also being pulled into the model which contains AccountId? Usually with reference fields I find the model needs to contain both the Id and and Name field to pass the actual name of the Account. I’d double check this field is in both the source & destination pages.
One way to ensure that the Name value will pass in is to add a URL Parameter Condition on the “What.Name” field as well as on the “WhatId” field, and then pass in a value for What.Name via a “whatname” parameter, like this:
?id={{$Model.ContactData.data.0.Id}}&whatid={{$Model.Contact.data.0.AccountId}}&whatname={{$Model.Contact.data.0.Account.Name}}
Hey Zach,
Thanks for that - I have good news and bad news :)
The good news is I used your querystring (I just changed “Contact” for the second two parameters to match my model name)
?id={{$Model.ContactData.data.0.Id}}&whatid={{$Model.ContactData.data.0.AccountId}}&whatname={{$Model.ContactData.data.0.Account.Name}}
And the page include now worked like a charm! WhoId and WhatId were rendered with names perfectly.
However…(the bad news), it only works the first time. By this I mean, if I go to the page, click on the button to log a call, close the pop up window, then click on it again, the WhatId field is now blank.
??
Even more weird, I added another pop up with a page include for my New Task page using a very similar querystring, and it will only work once between the two pop ups. So if I click New Task first, it will populate there but then not again and not for Log a Call. Same thing in reverse if I click Log a Call first.
I am very confused by this page’s behaviour and more generally by how Skuid is using parameters and conditions to populate these fields. I’m sure there is an underlying order to things that I am not seeing, but right now it feels very sporadic.
Please help me understand what is happening here :)
Use Javascript to update the page include. I had a similar issue and it worked for me like a charm. Put it in a snippet that is loaded after the popup using the multiple actions framework.
Make sure your Page Include component has a Unique Id set, so that we can reference it via JavaScript:
var contactRow = skuid.model.getModel('Contact').getFirstRow(); var contactDataRow = skuid.model.getModel('ContactData').getFirstRow();<br>var pageInclude = skuid.$('#MyPageInclude').data('object');<br>pageInclude.pagename = 'TaskLogCall';<br>pageInclude.querystring = '?id=' + contactDataRow.Id + '&whatid=' + contactRow.AccountId + '&whatname=' + contactRow.Account.Name;<br>pageInclude.load(function(){<br> console.log('done loading');<br>});
Javascript API taken from https://community.skuid.com/t/change-the-page-included-in-javascript
K. Something has gone wonky. Should be straight forward. This is driving me nuts. Let me know if you want to do a screenshare meeting on Skype. pat.vachon.77
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

