I have a page with a tabset. Each tab is a page include with another skuid page.
Most of them work, two don’t… they show blank screens instead.
No javascript errors in console.
No parameters required on models.
Any ideas what I might be doing wrong?
Anyone have a clue on this? Where should I begin (continue) troubleshooting?
Let’s get a few “DOH” items out of the way.
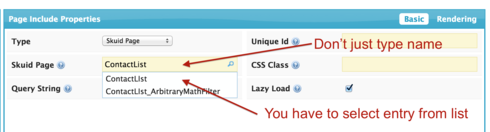
- Go back to the page include component and ensure that the skuid page was actually selected from the drop down list in the type ahead control.

- Make sure that the models in your included pages do not have the same names as those in your primary page. Models have to be unique when they are combined together in one page.
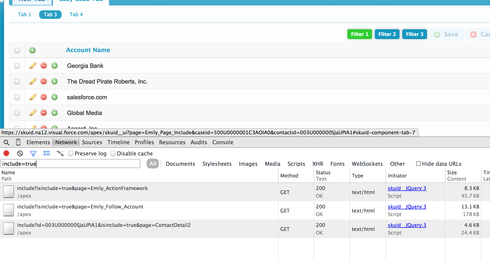
If those items don’t lead you anywhere - you can debug what is getting passed to the page include. Inspect the element where the include should be, and look in the “Network tab” of your developer tools. (I use Chrome, and so imagine it will be a little different in another browser).
Filter the network items to “Include=” and you will retrieve all the include pages that are coming into your page.

This will help you see whether your pages are coming in blank, or are not coming in at all.
Hope that helps.
Rob,
Thanks for the pointers. A question for clarification:
Can two separate page includes have the same model name, or does the conflict only occur between each individual include and the parent page?
Ok, I’ve identified the problem. I need some help to fix it.
All of my tabs are page includes.
My first tab is a ‘Home page’, which itself has three other page includes (Call them A, B, C). I also have three separate tabs with stand-alone includes of A B and C. When I click on one of those tabs, it loads a second version of that include on the ‘Home’ page.
For example, I let the Home page load (my first tab), and it shows A, B, C within it. Then I click on Tab B, it displays “Loading…”, then goes blank. when I click back to the Home tab, it shows A, B, B, C.
The version of the include I tried to load in tab B showed up instead in the Home tab.
Any way I can get them to show in the desired places?
Thanks!
Giving the page include components unique IDs doesn’t help.
Key graph:
My first tab is a ‘Home page’, which itself has three other page includes (Call them A, B, C). I also have three separate tabs with stand-alone includes of A B and C. When I click on one of those tabs, it loads a second version of that include on the ‘Home’ page.You will always run into problems when you try to call the same Skuid Page more than once in page includes. Among other things it will mean that the same set of models are trying to be run twice on the page (which will cause confusion).
The only work around I can think of would be to call the second instance of the page include as an iFrame in a template component. This will completely isolate it from the parent page.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

