I have a new Case page with a custom Skuid header and footer and when I refresh the page in Chrome the page shifts up and I almost loose the page title.
First time page load with the expected white space between the header and page title.

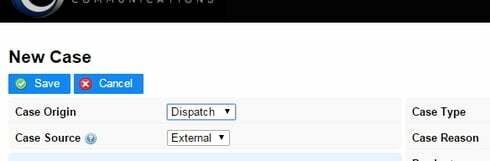
After browser refresh.

I’m getting this in chrome and had it happen once in FF but can get it to reproduce again in that browser.
Skuid Version 7.27

