I have a page that may or may not receive a url parameter, let’s call it patientid. If it does not, the condition is deactivated and the page shows lots of patients, instead of 1.
Now, I have a page include within the page that I would like to pass the patientid to, and have it work similarly. But in the case where the parent page doesn’t get the parameter, the page include is returning 0 patients, instead of lots of patients. I image that it’s looking for patientid=null and not finding anything.
Is there a way to accomplish this?
I basically need to pass the params of the parent page to the include directly, and have it process them the same way.
Page 1 / 1
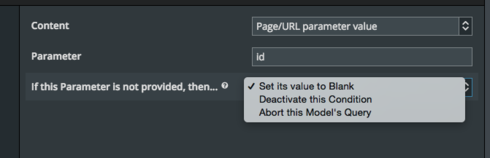
Hi Matt! Have you tried, in the condition in your page include that reads the URL Parameter, specifying that if this parameter isn’t found deactivate this condition?

Yes. That is the setting.
I suspect the problem is that the page include IS getting a parameter that looks something like this: “”
My parent page is processing id={{$Params.patientid}}, and giving that to the page include. When the parent page isn’t given a patientid parameter, it seems to be giving the page include a null value instead of deactivating the condition.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

