As the title states, all of my page includes do not display the standard “loading” text when a page include is being loaded. This results in a bad user experience as popups can be blank for a few seconds.
I am on version 10.0.1 with up to date themes.
Same here.
Thanks for bringing this to our attention.
I don’t see the “loading” either. I don’t believe this has ever been in the product though. I believe the idea is that the end user doesn’t realize that there are multiple pages.
I’ll log this as an enhancement request. They might add a toggle option for the page include component where you could choose whether you want it or not.
I’ll keep you guys posted on the updates here.
It is supposed to have this. All the demos I’ve seen of Queues always has the page include show a loading indication of some kind.
Cool. That will make this very likely to be updated soon.
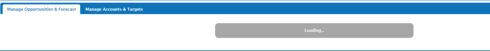
The screenshow below is taken from an org using Skuid 9.3. Notice the “Loading” text for the page include.

Cheers
I’ll be sure to mark it as a regression then. Thanks for adding that Josef
^^^ bump ^^^
ETA?
Hello Josef and Pat. I wanted to let you know that we do not yet have an ETA for a resolution for this issue. We have seen the change in behavior that you’re describing, and it is and has been on the radar. When there is an update, we will be sure to share that information here.
Thank you for your thoughtful suggestion! Skuid listened to your concern and has implemented your idea in the new Brooklyn (10.0.6) Release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
Hmmm… seems like it’s still an issue when loading page include in a popup. Tested in two orgs w/ 10.0.6.
Also, looks like Skuid Platform still has the issue as well.
Andrew and Pat, thank you for letting us know. I can see that page includes that are inside other components like popups, drawers or panels don’t show the Loading message. I’ve brought this up to the development team, and we will update this post when the issue is resolved.
Thanks Mark - as always, appreciate the quick follow-up.
First off, “Fixing” this is causing other issues for our implementation. I’ll get to that in a second.
I ran into this item with a complex single page app that uses a several hundred page includes. The solution we came up with is actually pretty simple to implement.
- On the page that invokes the page include, add a Block UI to the action sequence right before the action that updates the page include. (Make sure to add a reasonable timeout in case any of the following steps get missed.)
- In the page that will be included, add a UI only model (called something like “PageLoad”) and have it create a new row.
- Add an action when a new row is added to the model and add an action to unblock the UI.
- Move this model to the bottom of the model list so that it runs last and allows the rest of the models to process first.
This “PageLoad” model is a really handy technique for having stuff happen when you load your page so you don’t have to rely on components to kick things off.
Also, as another tidbit, if you’re comfortable with the SKUID XML, you can use merge syntax to populate your page include reference (won’t work with just the page composer). This means that your navigation and page behavior can be moved into Data. A use case example is we have a series of skuid pages to provide a standard “Report” library to get our users out of the standard salesforce reporting madness. The reports page queries a salesforce table and populates a queue, which in turn injects the “skuid_Page” reference into the page include when an item is clicked. When we have a new page ready, we just add it to the list and it is added dynamically to the navigation.
So here’s my issue with the change on the page include behavior. For many skuid pages, which are more complex and need time to render, we definitely need to let end users know that something is processing and the solution I outlined above does a reasonable job at this. However, we have custom field render snippets on all of our reference fields that display a hover for the record in the reference. This is one feature that salesforce actually does quite nicely. The way the snippets work is that onHover, they evaluate the sObject for the field, generate a display hover area, invoke a page include for the sObject, and pass in the ID for the model filter, which in turn displays key information about the reference. These are really lightweight pages and load subsecond. With the “Fix” for pageloads, it’s taking about 3-4 times longer to load the hover content and a white box is displayed in the meantime. This totally messes up the experience. Minimally, this page include behavior should be able to be enabled/disabled through configuration and the API.
One additional detail is that I just noticed this in testing Millau 11.0.1. The hovers were working great with Brooklyn 10.0.5.
Wow!
Care to share your onHover solution?
Pat - It’s on my to-do list to write up, but it’s part of a pretty involved solution. It’ll probably be a while before I can get to documenting this, but I’d be happy to take this offline with you as I’ve seen the depth of your work with Skuid and you’d probably pick it up quickly.
Basically, I have a series of snippets that get used across our skuid pages anywhere skuid would automatically render fields with links (like references and name fields). The intent is to keep users in a single page skuid app experience using popups rather than redirecting to another page, which is more clicks. Also, we don’t want folks getting redirected back to salesforce. It requires a very tight architecture on naming conventions and comprehensive page design, but it’s really a pretty slick experience.
Basically, the snippets evaluate the source field, determine the sObject type, pull the Id of the reference field, and build page references based on a standard naming convention. Then they handle three main actions. On hover, they display a page include with a few key fields for the record. On click, a popup is generated that opens up a detail record page include with related lists and such. On edit, it uses the standard skuid behavior so you can use declarative methods on lookups and edits.
We have three main versions of this, One for standard lookup fields, one for Polymorphics (which is a little more involved) and one for name fields. Then we have versions to switch around disabling the hover and rendering the edit mode as a drop-down.
Just so I’m clear, my preference is that this idea get’s “unfixed” until there’s some backward compatibility verification. Adding default behavior to a page include is intruding on component design patterns.
I’d like to pick this conversation up after the holidays. Is there a way to make the page include Loading message an option on the page include? I like the approach of the UI indication within the page include rather than blocking the entire UI, however it should be able to be disabled as page includes are also useful for component design. Here are a couple screenshots of what the current page include message solution is doing (Testing on Millau 10.0.1, this is not an issue with Brooklyn).
This white box flashes when the page is loaded:

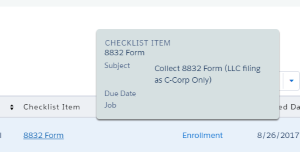
This is the content of the page include that loads after:

Here’s what a hover looks like:

Here’s what it should look like:

Also, what is the trigger for unblocking the message? I noticed that the block message is removed prior to the model unblocking (described above) and particularly for complex pages it would be good to have some discretion on when to unblock to optimize the experience (and prevent removing the message too early).
A final note is that because we had the UI indicators worked out previously, this is what we’re currently seeing on the main pages (double blocking):

With all that, the ideal solution would be to have the block message display within the page include so framing components don’t get impacted, but have an option on the page definition to toggle the messaging on or off when a particular page is brought into an include.
John, thank you for taking the time to explain your use case and how this affects you. I understand that this sometimes doesn’t result in desirable UX. The page includes historically did show the Loading message wherever they were, and so fixing this for popups, etc. represents returning to expected behavior. Having an option to enable or disable this behavior would be nice. Do you mind writing up or repackaging some of your material here and sharing it separately as an “Idea” on the Community?
You had asked if there’s a way to unblock the UI. There is an action sequence action you can use to “unblock the UI.” I think it will only run once the actions and other pageload processes are done, so it may not apply in your case. Also, the basic jquery command to unblock the UI is simply skuid.$.unblockUI(). I’ve tried to see if I can use it to target a certain element by id, which would allow a script to target a certain page include that’s got a blocked UI, but I wasn’t successful.
You may be able to target the block UI div with CSS and set the display to none, although it’s not very elegant. Something like this CSS might work within the included pages that shouldn’t have a UI blocked:
.blockUI.blockMsg.blockPage{
display:none!important;
}
.blockUI.blockOverlay{
display:none!important;
}
If that doesn’t work out of the box, you may need to put it inside the parent page, and add more specificity to the CSS selectors to target only those areas that you want. Again, it’s not very elegant and in most cases I would suggest avoiding code-based solutions, but this may be useful for this scenario.
Edit: I just want to clarify for anyone that may try this that the above CSS, as is, is probably not specific enough and will cause all of your page’s blocked UIs to appear unblocked.
Mark - WOW. It works like a champ now.
I have all my hover areas wrapped with a standard class (InsightText), so it was super quick to apply the CSS you provided. Here’s the final css that’s on the common CSS:
.InsightText .blockUI.blockMsg.blockPage{
display:none!important;
}
.InsightText .blockUI.blockOverlay{
display:none!important;
}
Many Thanks
Hey John! Can we make a trade? I will otherwise build the onHover, but it would save me and my client a bunch of time.
Sure thing. Shoot me your number and I’ll give you a call this afternoon to walk you through it. My email is jdahlberg@mbopartners.com
Hello Skuid Community ~
This has been addressed in the new Millau 11.1.3 release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.Please be reminded to read this version’s special release notes here.
Stephen - any idea when it will be in Skuid Platform as well?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

