I’m having trouble with a page include inside of a wizard step. I’ve embedded a video of the problem below.
Skuid on Salesforce version: 11.1.6 in a sandbox.
On step 3 of a wizard component, I have a page include. On navigation to step 3 ( from a mass action button), I see a loading frame on the page include section. After a brief period of time, the page reloads step 2. I’m experiencing this in other sandboxes and Skuid versions, but this sandbox was refreshed/installed today with no data to reduce any variables.
Hi Adam,
A few starter questions:
- Is there an error or warning in the browser console after the include reloads step 2?
- As a sanity check: if both step 2 and step 3 have page includes inside them, can you please double check that the “Save and Continue” button has the right stepId, and that it’s actually pointing to step 3?
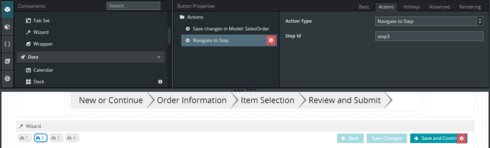
- Would you mind showing us the action sequence underneath that button?
Hi Mark,
- There is a warning in the console after step2 reloads:
- [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user’s experience. For more help, check https://xhr.spec.whatwg.org/.
- Step 3 is the only page include in the wizard.
- Save and Continue has two actions: Save Model and Navigate.

Adam, I wouldn’t worry about the deprecation warning.
Given this additional info, I’m wondering if the page include is perhaps not loading any data, so when it loads, it’s blank. To test this, you can try disabling any model conditions you have on the included page, or try loading different pages into the page include, to see if the issue is related to the included page.
Are there any other components on step3 besides the page include? If not, what happens if you put a different component in step3 instead of the page include? THe goal here is to find out whether the strange behavior is related to the page include or not.
And, was this page working as expected in earlier versions of Skuid? If so, which one?
Hi Adam, were you ever able to make headway on this? If you’re still stuck, please see my previous post for some ideas on what we can look into next.
Do any of the models in page include have the same name as the main page?
Sorry for the delayed response. The problem ended up being some custom javascript code that I used to navigate to a specific wizard step on page load. The script was listening for a jQuery page load event. I’ve updated script to only run for the first-page load event and now the problem has been resolved.
Problem: <br>(function(skuid){<br> var $ = skuid.$;<br> $(document.body).on('pageload',function(){<br> var wizard = skuid.component.getById('WizardUniqueId');<br>//Navigation Code.<br> });<br>})(skuid); <br> Solution:<br>(function(skuid){<br> var $ = skuid.$;<br> $(document.body).one('pageload',function(){<br> var wizard = skuid.component.getById('WizardUniqueId');<br>//Navigation Code.<br> });<br>})(skuid);
I’m glad you were able to find the root issue and the fix. Thanks very much for closing the loop for our other community members, Adam!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

