I think that the issue is that a page include is basically a webpage inside of a webpage. The inner webpage and outer webpage may be having some conflicts with Ids and stuff. I would put a console.log() inside your snippet and see if it’s even getting called. As far as progress bars… Check this out: http://jqueryui.com/progressbar/
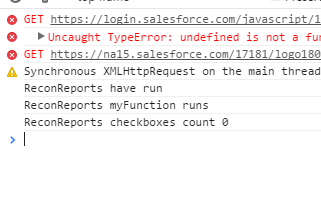
Good call. console.log. Here are the results.
This line fails to get the input checkboxes. Works fine in the page by itself, but not in the page include.
var checkboxes = $("#reportoptions :input[type=checkbox]");
Here’s the code in total.
(function(skuid){ console.log('ReconReports have run'); var $ = skuid.$; $(function myfunction(){ console.log('ReconReports myFunction runs'); var checkboxes = $("#reportoptions :inpututype=checkbox]"); console.log('ReconReports checkboxes count ' + checkboxes.length); for(var i=0, n=checkboxes.length;i<n;i++) { checkboxesei].checked = true; } }); })(skuid);<br>
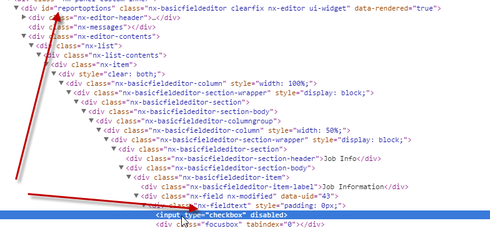
Inspecting elements as page include.
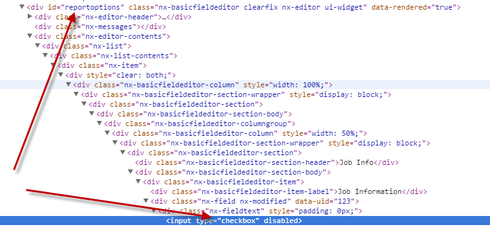
Inspecting elements as page.
Both should work the same based on this.
bump
Pat,
I think your inline JS is getting run before those checkboxes are added to the DOM. Try wrapping myFunction in a jQuery.one on the pageload event:
(function(skuid){ var $ = skuid.$; $(document.body).one('pageload',function(){ var checkboxes = $("#myFieldEditor :inputptype=checkbox]"); for(var i=0, n=checkboxes.length;i<n;i++) { checkboxesxi].checked = true; } }); })(skuid);
Are you just wanting them checked in the UI (i.e. no model updates)? As soon as a user tries to edit the fields, the boxes get checked/unchecked according to whatever the value for that field is in the row, right? If you want the values in the rows set to “true” by default, you’ll need to use updateRow instead:
(function(skuid){ var $ = skuid.$; $(document.body).one('pageload',function(){ var myModel = skuid.model.getModel('MyModel'), checkboxFields = {}; // Each through the model fields, and grab the Checkbox fields that are editable $.each(myModel.fieldsMap,function(){ if (this.displaytype === "BOOLEAN" && this.editable === true) checkboxFieldsbthis.id] = true; }); // Set the editable checkbox fields to "true" $.each(myModel.getRows(),function() { myModel.updateRow(this,checkboxFields); }); }); })(skuid);
Using updateRow also addresses any permissions issues which might lead users to think that they’ve checked a box and updated the record when they actually haven’t.
No dice on either function. The checkbox fields are True by default in the object. It’s just that this is an issue dislaying them. Forget if it’s SF or Skuid issue. Pretty sure it’s SF.
Hmmmm. I did see one thing that needed to change in the first script I posted:
var checkboxes = $("#myFieldEditor :input[type=checkbox]");
…should be…
var checkboxes = $("#reportoptions :inputntype=checkbox]");
You probably caught it, but I thought I would post this, just in case. Could you grant login access and send the Org ID to support@skuidify.com so I can take a closer look?
Nope. Didn’t catch and now it works. Thanks!!
Sure thing! I’ll have a look at our Page Include code to see if we could do anything different to make this unnecessary, but for now, I’m glad we were able to find a workaround for you.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

