So I’m trying to use Page Includes as much as possible (based on best practices), but I’m running into problems.
I have a Page Include called “CaseDetailsInclude” that does not lazy load. It loads initially with a query string of: id={{{$Model.CurrentSession.data.0.CaseId}}}
I also have a queue that updates that page include whenever you select a different item (this updates CurrentSession’s CaseId).
The problem comes in with the Search bar. When I search for something, and use Javascript to update the Page Include everything works peachy, but when I hide the wrapper around “CaseDetailsInclude” (to show other information) and then someone searches, the querystring initially loads, but then it reverts back to whatever it was last set to.
To summarize:
- Load page: Default Case Id
- Use the Queue: Updated Case Id
- Use search: Updated Case Id
- Use the search when components need to be triggered to ‘Show’: Previous Case Id.
Anyone have any suggestions on what I can check? My current thought process is to add JS that runs on page load to set the CaseId initially (so I can use Lazy Load), but I don’t want mod through the problem.
Thanks!
The behavior for this scenario is so weird. It appears that the problem stems from the fact that I am trying to change the page include dynamically.
- Load page: Default Case Id
- Use the Queue: Updated Case Id
- Use search (for case): Updated Case Id
- Use the search (for case) when components need to be triggered to ‘Show’: Updated Case Id.
- Use the search (for account, which changes the page include to an account detail page) when components need to be triggered to ‘Show’: Previous Case Detail page include with old Case Id.
It still only seems to happen when I am loading components, so if the page include stays visible I don’t have this issue, but when I have to show it again after hiding it, I run into problems.
I also noticed that when I click a Queue item too fast, if the page include doesn’t load fast enough I get an error “skuid__SkuidReqsJS:1 There was a problem rendering a component of type skuidpage: Cannot read property ‘addEventListener’ of undefined”
I’m going to open a support ticket on this, but I’m really confused why Page Includes seem to behave weird for me.
So I opened a support ticket, and I was able to get this sorted. The suggestion for the queue was to use a loading screen. Obvious I know, but I wanted to confirm this was best practice.
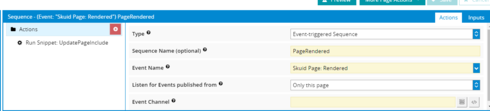
As far as the single page include the trick was to NOT set the page include to have a default model ID. So the Page Include does not load to start. Then I set an ID in a UI model, and force a update of the page include via JS by using the action sequence for the page:
Sequence - (Event: “Skuid Page: Rendered”)

This snippet just checks if the ID is set on my UI model and if it is it loads that ID, if it isn’t I load a different ID for the page include.
I can give out more detail if anyone cares, but I thought I’d share that it is possible to re-use one page include like this.
Korey, thank you for closing the loop on this topic and sharing your solution.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

