I have a calendar that has one event source with two page includes for the “On click” popup. One page include renders if the user clicks on an existing calendar event and the other page include renders if the user clicks the “+” icon to add a new event.
The problem I am facing is that the StartDateTime and EndDateTime fields are not populating at all. I am passing the fields over in the URL and can see them being passed over, but the page include’s Param variables are not picking them up for the start and end times.
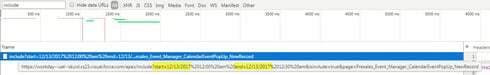
Image of the StartDateTime and EndDateTime being passed via the URL. {{$Param.start}} and {{$Param.end}} are not returning any values.
Thoughts?

