For many Date fields, I need to override the standard date picker with my own custom date picker. Has anyone done this? If so, sample code?
I have the same need. Specifically we need to allow people to navigate to past years much more easily, such as in the case of adding a birth date.
Thaddeus, For a date in the past you can just type the date into the field… ignoring the date picker. For most dates in the past like that you know which date you want… so the advantages of the calendar (seeing which day is a friday, etc) are not as important. Once you enter a date in the past, if you click again on that date the date picker will open to the past month and year of your date.
Unfortunately, our portal users don’t seem to get this. They want to stick with the mouse.
Skuid’s Datepicker is based on the jQuery UI Datepicker, and as such can be customized using the jQuery UI Datepicker API, globally for all Datepicker instances in a particular Skuid page, or for a particular Datepicker instance. Example Use Case: -Show Month picker -Show Year Picker, showing 85 Years ago to the Present Year To do this in a particular Skuid Page, add a new JavaScript Resource, of type “Inline”, with this as its content:
(function(skuid){ var $ = skuid.$; // Global datepicker settings override for this page $.datepicker.setDefaults({ changeMonth: true, changeYear: true, yearRange: "-85:-0" }); })(skuid);
This will affect all Datepickers on the current Skuid Page, as well as in any included Skuid Pages.
Hi Zach,
I try that code in my skuid page and its work perfectly .
But that will apply for all date pickers. Can you please let me know how can i override date picker for only single instance of a picker instead of globally override all date picker in a page ?
Thanks,
Rajendra
To override a single datepicker, you will need to use a Custom Field Renderer Snippet. Here’s how that’s done:
Add a new JavaScript Resource with location “Inline (Snippet)”, named “DatepickerOverride” or something like that, with the following Body:
var field = arguments 0], <br /> value = arguments 1];<br />skuid.ui.fieldRenderersefield.metadata.displaytype]dfield.mode](field,value); if (field.mode==='edit'){<br /> var dateInput = field.element.find('input.hasDatepicker');<br /> dateInput.datepicker( "option", "changeMonth", true );<br /> dateInput.datepicker( "option", "changeYear", true );<br /> dateInput.datepicker( "option", "yearRange", "-85:-0" );<br /> dateInput.datepicker("refresh"); }
Then in your Field Editor / Table, change the field / columns’ properties to set “Field Renderer” to “Custom (Run a Snippet)”, and then for “Render Snippet” put “DatepickerOverride”.
Thanks Zach!
I just made a few changes to the Snippet, but I’m done now.
Thanks for this! I’m trying to make my datepicker inline instead of a pop-up, but since this isn’t really an option of the datepicker and instead how it is rendered. How would I change that?
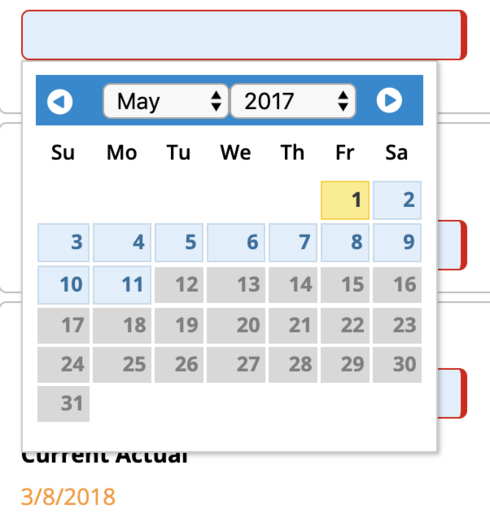
I would like to add a helpful UI/UX addition to this solution is to change the CSS of the unselectable dates (for example greying out the unselectable dates). See the CSS we used successfully below:
.ui-datepicker-unselectable .ui-state-disabled> .ui-datepicker.ui-widget-content td a, .ui-datepicker.ui-widget-content td span{ background: #d8d8d8; color: #7f7f7f; border: none; cursor: not-allowed; } Thanks for sharing this, Conlan!
Wondering how to accomplish an override of datepickers on a skuid page being rendered in lightning using the Skuid Page lightning component? Seems like the Inline Javascript Resource solution (from Zach’s post, similar to one I’m working with in my org) is not compatible/will not load properly.
- Hey Kaede, can you share the snippet you're using? There are a few in this post and I want to make sure I'm looking at the right one.
- When you say it's not loading, what exactly is happening? Are you getting an error message?
Lightning is stricter when it comes to Javascript, so that may be one of the issues at play here.
Anna_Wiersema:
- Hey Kaede, can you share the snippet you're using? There are a few in this post and I want to make sure I'm looking at the right one.
- When you say it's not loading, what exactly is happening? Are you getting an error message?
Lightning is stricter when it comes to Javascript, so that may be one of the issues at play here.
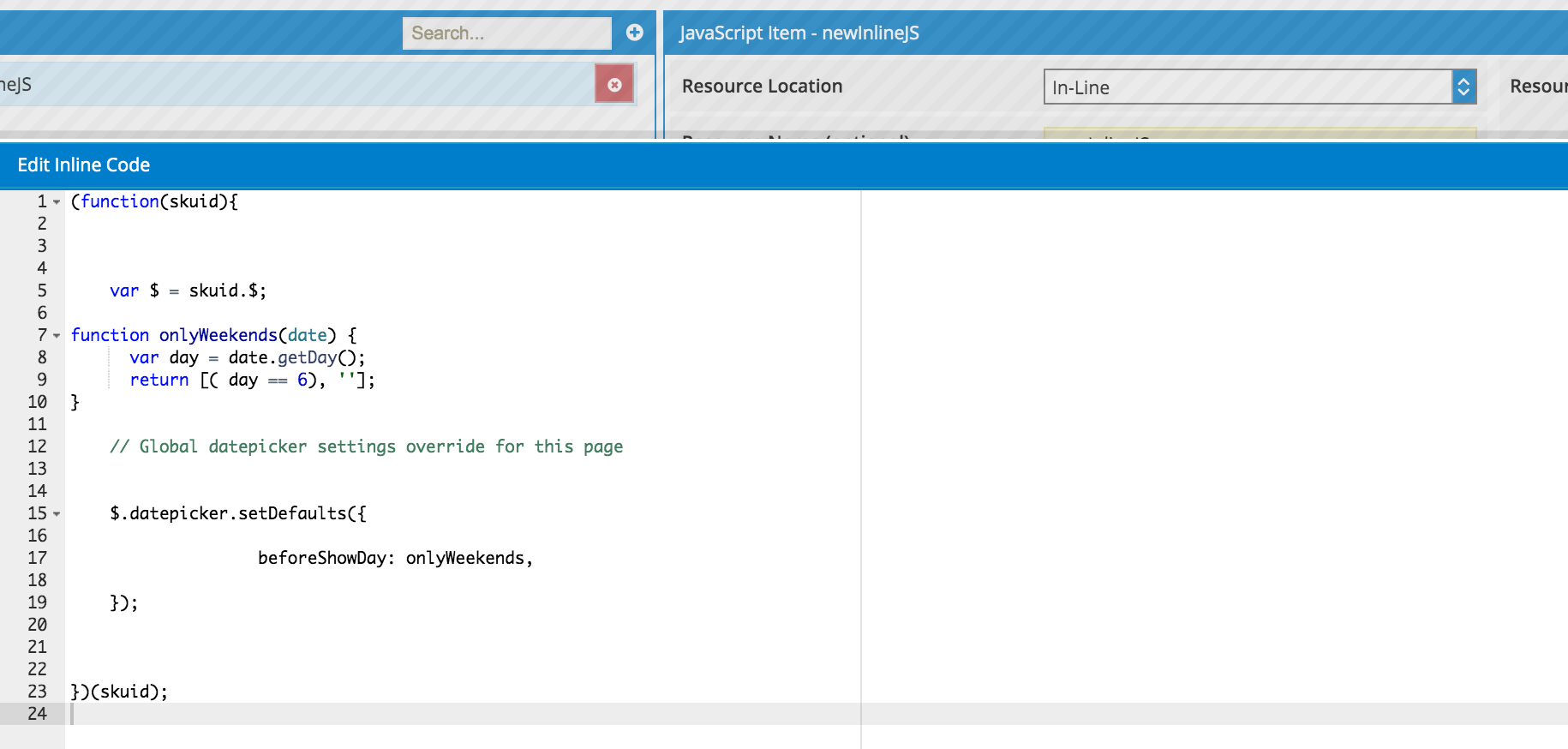
Here’s the snippet I copied over into the v2 page I’m building.
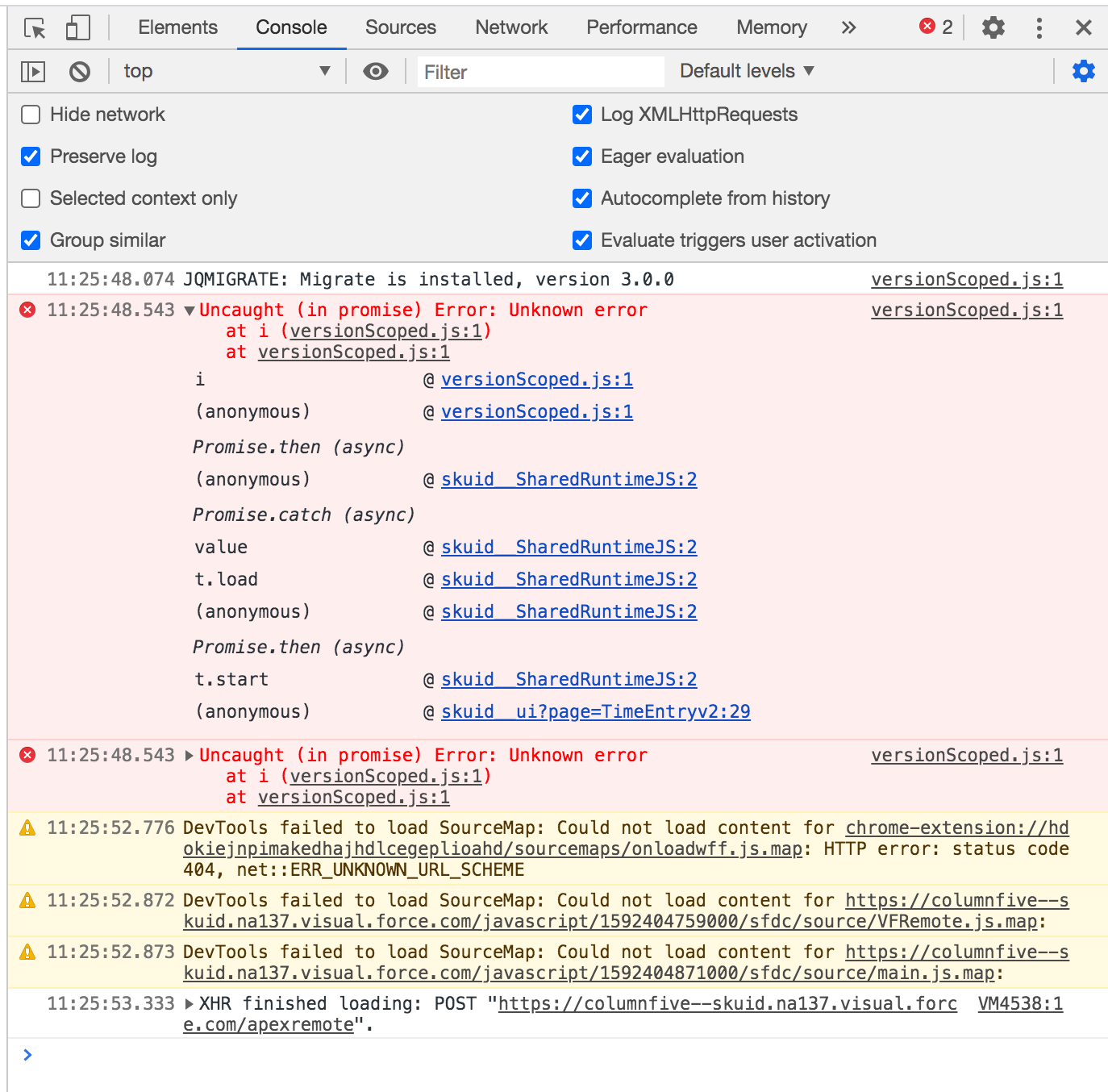
When I preview the page, it is completely blank. Here are the console details:
When I remove the snippet, the page loads fine (but doesn’t work the way I need it to - because I need the date picker to work differently )
Hi Kaede, I just wanted to give you an update here: the specific reason that the code isn’t working in v2 is that Skuid v2 fields don’t use the jQuery UI datepicker.
I’ve gone ahead and created a new idea for date picker customization in v2. You can view this idea and vote it up here: http://community.skuid.com/discussion/8015275/date-picker-customization-in-v2
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.