The Panel Set component is no longer supported. We certainly recommend switching to responsive grids instead.
Ah! I didn’t see the deprecation. My bad. In this case any rough ideas for starting point to emulate that? Is there a post? Thanks for all you do.
I’m sorry. I completely misread that. The Panel set has been deprecated. The sliding panels are totally great.
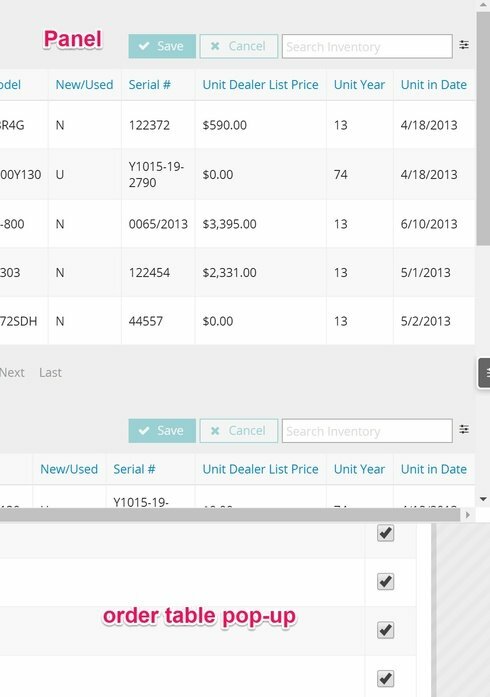
Yes, right now if you open a pop up from a sliding panel, it’ll show up behind the sliding panel.
The best way to get around this right now is to use custom CSS like in this XML page:
.ui-dialog {
z-index: 1000 !important;
}
We’re working on improving the product to where Skuid can recognize which one is opened last and put +1 to it’s Z-index. I’ll alert you here when that is fixed
Thanks. I was able to make that work for the page include!
The latest news regarding this is that Skuid will be reverting back to brooklyn behavior first (where pop ups always are on top of sliding panels), then later, skuid will release an update where the +1 Z-index mentioned above is added to the product.
Hello Skuid Community ~
This has been addressed in the new Millau 11.1.7 release which is now available on the Skuid Releases page.
We have reverted back to an older method of handling sliding panels and pop ups. Pop ups will always appear above the sliding panel. A future release of Skuid will have this functionality be dynamic where the next one opened will always be on top.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
Please be reminded to read this version’s special release notes
here.