I need to switch the button-icon to the right side of the text and really would like to have an option on the buttons property field.
Regards
This reply was created from a merged topic originally titled switch button icon to the right side of the text css hack. I needed to switch a button’s icon to the right side of the text (default is left). In order to achieve this I tried to switch the DOM elements of the button-text and icon, which was unsuccessful.
After some fiddling around with the classes, I finally found a solution to this:
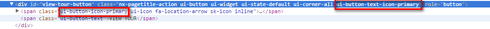
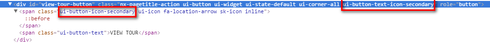
I changed the classes of the button and the icon (using an in-line snippet) to be “ui-button-text-icon-secondary” instead of “…-primary” (button element itself) and ui-button-icon-secondary (icon element).
Before:

After:

I hope that someone who needs to achieve this, finds this helpful.
Regards
I’m trying to figure out how to do this and I need some help. Any chance you could elaborate for the intermediate user? I’m not very familiar with in-line snippets…
Hi Scott
Heres the script:
var button = $('#button-id');<br>button[0].className = 'nx-pagetitle-action ui-button ui-widget ui-state-default ui-corner-all ui-button-text-icon-secondary';<br>button[0].children[0].className = 'ui-button-icon-secondary ui-icon fa-location-arrow sk-icon inline';<br>
Procedure of the script: Your first need to get the button (best is to set an ID on the button properties). Then you need to set/replace the classes accordingly (“ui-button-text-icon-secondary” on the button itself and “ui-button-icon-secondary” on the icon/first child of the button element). Thats basically it.
Keep in mind that you can’t just add/remove a new classname, you have to replace the whole className property. Thats why all the classes for a button have to be added as well (those are classes added by skuid. If you have other/more classes in there add them as well/instead).
If you have multiple buttons to switch their icons, I recommend you to create an object-array of buttons to replace, containing the DOM-id and the icon-class (it might look like
var buttons = b{button-id: 'button-id', icon: 'fa-question'}]
). You then loop trough that array and execute the above lines. Note that you will have to replace the button-id with the id in the object and the icon-class also with the one in the object.
I hope that helps you. If you have any further questions don’t hesitate to ask.
Regards
LOL - I guess I should have labeled myself as a beginner!
I’m not certain how to set/replace the classes. I can edit them in the Developer Tools, but they don’t save. Is this done through XML code?
No problem.
Theres no XML-witchcraft involved 
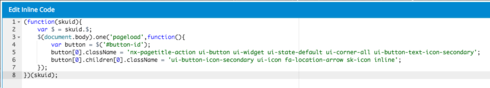
You just create a new In-Line snippet and paste the following code into it (make sure to replace the button-id with your id):
var button = $('#button-id');
buttont0].className = 'nx-pagetitle-action ui-button ui-widget ui-state-default ui-corner-all ui-button-text-icon-secondary';
buttont0].childrenr0].className = 'ui-button-icon-secondary ui-icon fa-location-arrow sk-icon inline';
The resource location should be as follows:
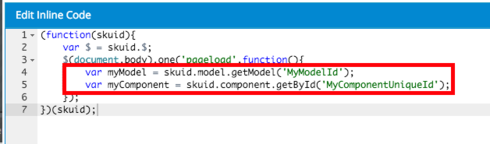
Replace the code in the red rectangle with the above code:
So that it looks like this:
Hope this helps
hey hey! awesome! thank you so much!
one small thing… how would i write this if i was to utilize the array and hit multiple buttons?
Thanks for your good answer here David. Welcome to the Skuid community!
You are very welcome 
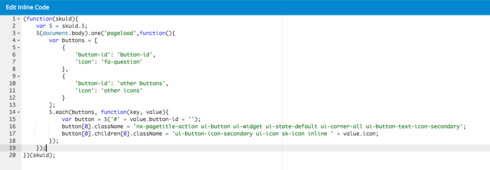
That would be an example when using an object array and looping through it:
Thank you Rob
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

