I’m getting some very strange CSS injections into standard Salesforce CSS on my opp detail page. I’m not exactly sure when this started happening, but it seemed to be about the time I added an inline CSS for the first time. However, it doesn’t go away when I delete that CSS snippet.
The issues are with the sidebar and the app menu.
It seems like this wouldn’t be a skuid issue because it’s in the Salesforce CSS files, but it’s only happening on this one Skuid page, so I thought maybe somebody here could help.
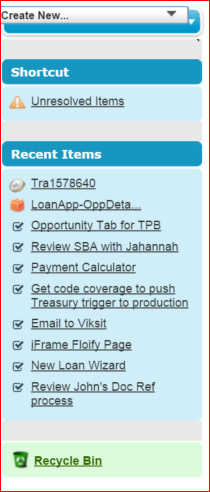
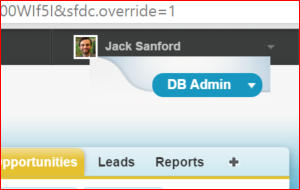
Here’s how my sidebar looks, there’s a gray background, and all kinds of extra style on the Create New button that isn’t supposed to be there.

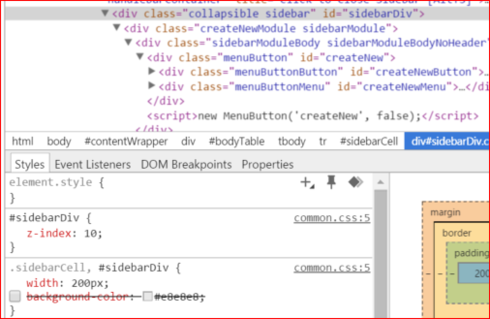
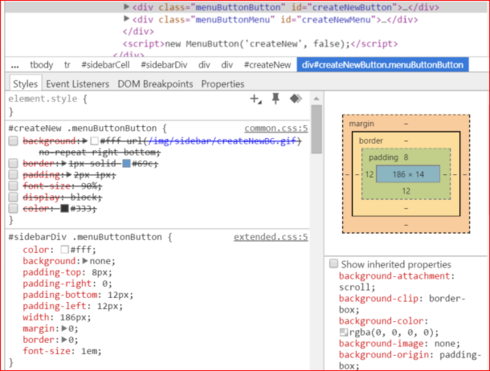
Here’s the CSS line that is making the gray background, when I uncheck it things look right.

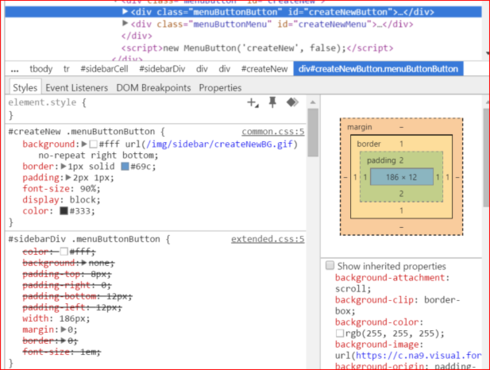
Here’s the CSS that is making the Create New button look funky, some particular #createnew version of the .menuButtonButton class, when cross all those out things look right.
Here’s what the CSS should look like:
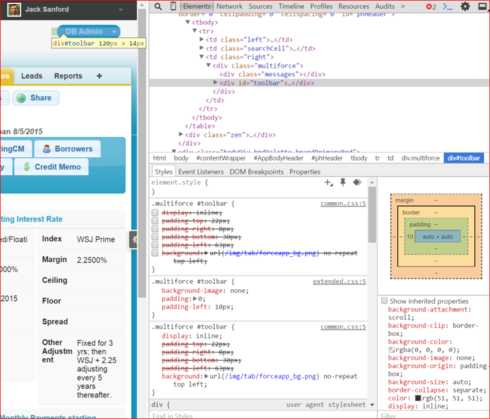
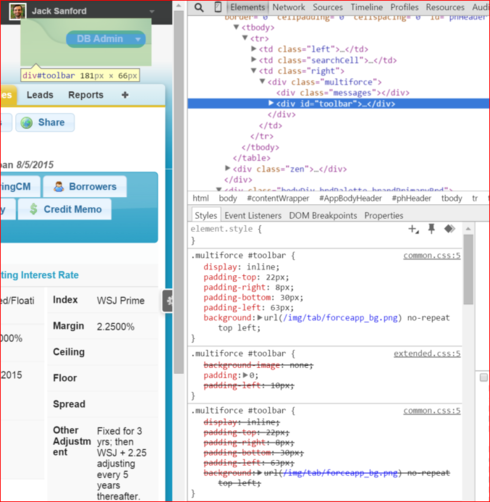
Here’s what the funkiness with the app menu looks like:
Here’s the CSS at work:
When I cross out the lines on the first .multiforce #toolbar section everything looks fine: