Is it possible to have a drawer open as an action when a new row is created in a table? I have a table to which the user can add new records. I’d like the associated drawer to open when the row is added. possible?
Yes. With a snippet by targeting the row action element. The snippet would render a field normally but then run additional code to “click” the row action.
Any chance you could help me with the snippet? :)
Create a custom renderer without any custom logic for the field.
Then, underneath the field rendering, add code to detect whether record is new or not. I’d use the length of the Id to check to see if it’s 18 characters or not. If not it’s new.
Then I’d use $.closest(yourRowActionIconClassHere).click();
Thanks Pat - I really am a novice with the JS coding. Could you possibly provide the necessary code? I can edit object names and such, and I understand how to utilize the snippet… just can’t build it. Any help would be much appreciated!
Here you go.
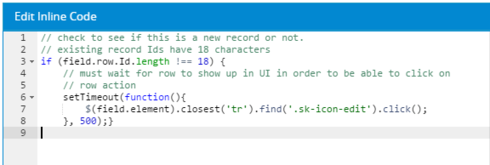
// check to see if this is a new record or not. // existing record Ids have 18 characters if (field.row.Id.length !== 18) { // must wait for row to show up in UI in order to be able to click on // row action setTimeout(function(){ $(field.element).closest('tr').find('.sk-icon-case').click(); }, 500); }<br>
Pat - This is exactly what I need but I’m having trouble following how to get this working. How do I call your JS?
I wasn’t able to get this working… i added the code and edited the icon to the one i’m using.

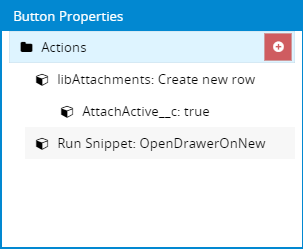
After that I simply added the snippet to the control button:

Am I not editing the JS correctly?
Here’s the snippet.
var field = argumentst0], value = skuid.utils.decodeHTML(argumentst1]), metadata = field.metadata, $ = skuid.$; skuid.ui.fieldRenderersrmetadata.displaytype]efield.mode](field,value); // check to see if this is a new record or not. // existing record Ids have 18 characters if (field.row.Id.length !== 18) { // must wait for row to show up in UI in order to be able to click on // row action setTimeout(function(){ $(field.element).closest('tr').find('.sk-icon-case').click(); }, 500); }
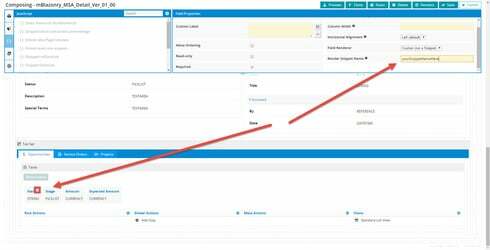
Here’s where to use it.

Got it working.
Thanks Pat!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

