So we can see the css value for the field editor label and item. Problem is that the label is 40% and the item is 60%, so for a checkbox that is sort of backwards. We want to change the label to like 70% and the item to 30% so the label does not wrap.
So to add a new CSS resource to reference on the field, what would the css be?
Thanks in advance.
Page 1 / 1
This is what we need to replace in custom CSS
div.nx-basicfieldeditor-item>.nx-field, div.nx-basicfieldeditor-section-body>div.nx-basicfieldeditor-item>.nx-field {
width: 60%;
margin: 4px 0 3px;
}
Not quite sure what the syntax would be.
CSS selectors. They are difficult. Here is what you need to do:
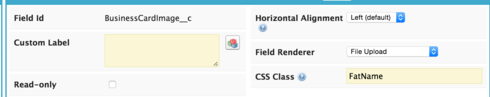
- Add a CSS Class to your Field Properties. I used “FatName”

- Add CSS code that is tied to that FatName class (and to the selectors you referenced above)
Code would look like this:
.nx-basicfieldeditor-item.FatName .nx-basicfieldeditor-item-label { width: 70%; } .nx-basicfieldeditor-section-body \> .nx-basicfieldeditor-item.FatName \> .nx-field { width: 30%; }
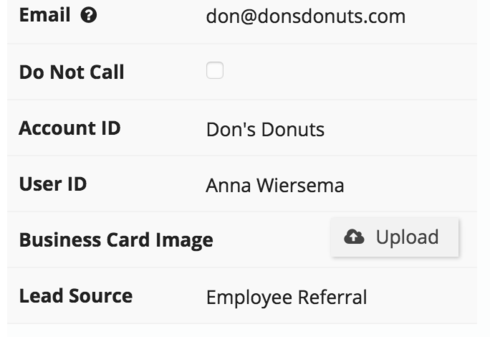
Then check out your work. That field should be offset from the others in the column.

Hope that works for you…
wait - File Upload is a field type!?! #MindBlown
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

