Just like date range but with numeric/currency fields.
It would be great if this were a thing. For now, here’s how to do manually via conditions: https://community.skuid.com/t/custom-filter-option-ranges
Here is alernate solution for that range filter.
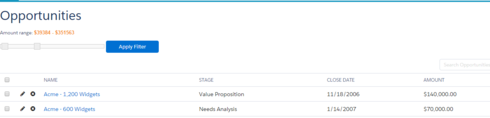
As i used Jquery Slider as filter for take range input for Opportunity Amount.

<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="true" theme="Lightning Design"> <models> <model id="opportunities" limit="20" query="true" createrowifnonefound="false" adapter="" type="" sobject="Opportunity"> <fields> <field id="Name"></field> <field id="StageName"></field> <field id="CloseDate"></field> <field id="Amount"></field> </fields> <conditions> <condition type="fieldvalue" value="0.0" enclosevalueinquotes="false" field="Amount" state="filterableoff" inactive="true" name="AmountLessThanEqual" operator="lte"></condition> <condition type="fieldvalue" value="0.0" enclosevalueinquotes="false" field="Amount" operator="gte" state="filterableoff" inactive="true" name="AmountGreaterThanEqual"></condition> </conditions> <actions></actions> </model> </models> <components> <pagetitle model="opportunities" uniqueid="sk-ivb_q-108"> <actions> <action type="multi" label="Apply Amount Filter" uniqueid="ApplyAmountFilterBtn"> <actions> <action type="blockUI" message="Please Wait..."></action> <action type="custom" snippet="ApplyAmountFilter"></action> <action type="requeryModel" model="opportunities" behavior="standard"></action> <action type="unblockUI" window="self"></action> </actions> </action> </actions> <maintitle>Opportunities</maintitle> </pagetitle> <grid uniqueid="sk-ixiQW-156"> <divisions> <division behavior="flex" minwidth="100px" ratio="1" verticalalign="top" uniqueid="AmountTemplate"> <components> <template multiple uniqueid="AmountTemplate" allowhtml="true"> <contents></contents> </template> </components> </division> <division behavior="flex" verticalalign="top" minwidth="100px" ratio="1"> <components></components> </division> <division behavior="flex" verticalalign="top" minwidth="100px" ratio="1"> <components></components> </division> </divisions> <styles> <styleitem type="background" bgtype="none"></styleitem> </styles> </grid> <skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="false" model="opportunities" buttonposition="" mode="read" uniqueid="sk-ivh9w-114"> <fields> <field id="Name"></field> <field id="StageName" valuehalign="" type=""></field> <field id="CloseDate"></field> <field id="Amount"></field> </fields> <rowactions> <action type="edit"></action> <action type="delete"></action> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"></action> <action type="massdelete"></action> </massactions> <views> <view type="standard"></view> </views> </skootable> </components> <resources> <labels></labels> <javascript> <jsitem location="inline" name="PageIoad" cachelocation="false" url="">(function(skuid){ var $ = skuid.$; $(document.body).one('pageload',function(){ var $ = skuid.$; var htmlBody ='<p>'; htmlBody +=' <label for="amount">Amount range:</label>'; htmlBody+=' <input type="text" id="amount" readonly style="border:0; color:#f6931f; font-weight:bold;">'; htmlBody +='</p>'; htmlBody +='<div><div style="float:left;width:60%;margin-top:2%" id="slider-range"></div>'; htmlBody +='<input type="hidden" id="amountStart" />'; htmlBody +='<input type="hidden" id="amountEnd" />'; htmlBody +='<div onclick="skuid.$(' +''#ApplyAmountFilterBtn').click();" style="float:left;width:30%" id="applyAmountFilter" '; htmlBody +='class="nx-pagetitle-action ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only" role="button">'; htmlBody +='<span class="ui-button-text">Apply Filter</span></div></div>'; $("#AmountTemplate").html(htmlBody); $( "#slider-range" ).slider({ range: true, min: 0, max: 1000000, slide: function( event, ui ) { $( "#amount" ).val( "$" + ui.values[0] + " - $" + ui.values[1] ); $( "#amountStart" ).val( ui.values[0] ); $( "#amountEnd" ).val( ui.values[1] ); } }); $( "#amount" ).val( "$" + $( "#slider-range" ).slider( "values", 0 ) + " - $" + $( "#slider-range" ).slider( "values", 1 ) ); }); })(skuid);</jsitem> <jsitem location="inlinesnippet" name="ApplyAmountFilter" cachelocation="false"> var $ = skuid.$; var opportunitiesModel = skuid.model.getModel('opportunities'); var greaterThanCondition = opportunitiesModel.getConditionByName('AmountGreaterThanEqual'); opportunitiesModel.activateCondition(greaterThanCondition); opportunitiesModel.setCondition(greaterThanCondition,$("#amountStart").val()); console.log($("#amountStart").val()); var lessThanCondition = opportunitiesModel.getConditionByName('AmountLessThanEqual'); opportunitiesModel.activateCondition(lessThanCondition); opportunitiesModel.setCondition(lessThanCondition,$("#amountEnd").val()); console.log($("#amountEnd").val());</jsitem> </javascript> <css> <cssitem location="inline" name="SliderCSS" cachelocation="false">.ui-slider-horizontal .ui-slider-handle { border: 1px solid #ccc; background: #eee; } .ui-slider-horizontal { border: 1px solid #ccc; background: #f9f9f9; } #applyAmountFilter { cursor : pointer; } #ApplyAmountFilterBtn{ display:none !important; }</cssitem> </css> </resources> <styles> <styleitem type="background" bgtype="none"></styleitem> </styles> </skuidpage>
We’ll be announcing this officially in our next major feature release, but I couldn’t wait any longer to tell you: it’s available for use right now, as of the Brooklyn Update 1 - Iteration 4 maintenance release (9.5.4).
We’re also looking at other ways to represent this type of filter (such as a slider) in a future release. No target date on that yet though.
Woot Wooot!!!

Wow!!! Thanks 
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

