I have two separate objects that have fields with matching information such as industry and country. I would like to query a table on object 2 with information from object 1. That is fairly easy to do by adding a row action button on object 1 that activates and sets values of conditions of object 2, then pulls up a popup with the queried table. Then I just have to make all of the conditions one long OR statement. (ie Industry OR Country OR ect…) However, it would be great to be able to rank these by strength of match. If I have 10 OR conditions and 9 of them are met, I would like that one to appear at the top of the table rather than the one that only has 1 out of 10 matches. Any ideas on how to do this?
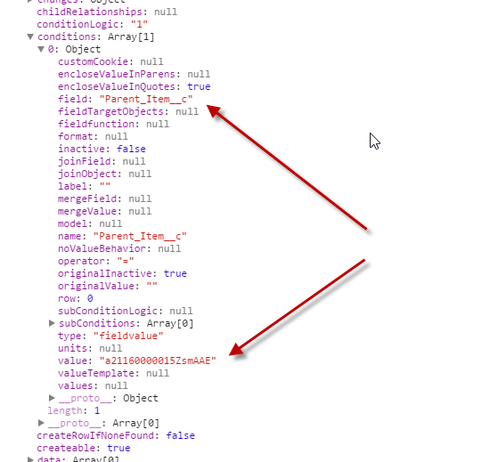
Only way I can think of is create a field to store the number of matches. Something like “QueryMatchCount”. Then, in theory using javascript, you could loop through the rows to get the number of matches. On each row you could loop through the conditions testing them with the values of the current row against the criteria. This shouldn’t be too hard as the values are being set by you and should be in the condition as the value. Basically compare the value of the declared “Field” against the value in the “Value” field.
Then all you would need to do is query the model with the ordering set to "QueryMatchCount__c DESC ".
Not sure how, but you’ll have to somehow prevent this from looping. I suggest making the snippet perform the initial query.
Thanks for the suggestion! I understand what you are saying to do, but I’m not sure how to write the javascript to search through the conditions. Do you have an example of what that looks like? If not, no worries, I will take a look around and see if I can figure it out.
I looked and I might be use something similar to this, but change the deactivate to count, but I’m not sure how to do that.
var $ = skuid.$;
var myModel = skuid.model.getModel('Opportunities');<br> $.each(myModel.conditions,function(i,condition){<br> if (condition.name) myModel.deactivateCondition(condition);<br> });
Also, something like this. http://stackoverflow.com/questions/8839318/getting-count-of-object-based-on-condition
This should work.
- query model
- loop rows
- loop conditions
- check condition value against field of row and increment if they match
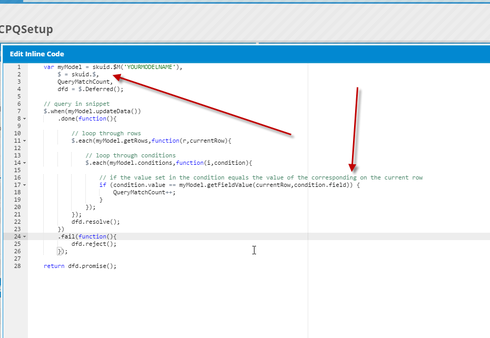
var myModel = skuid.$M('YOURMODELNAME'), QueryMatchCount, dfd = $.Deferred(); // query in snippet $.when(myModel.updateData()) .done(function(){ // loop through rows $.each(myModel.getRows,function(r,currentRow){ // loop through conditions $.each(myModel.conditions,function(i,condition){ // if the value set in the condition equals the value of the corresponding on the current row if (condition.value == myModel.getFieldValue(currentRow,condition.field) { QueryMatchCount++ } }); }); dfd.resolve(); }) .fail(function(){ dfd.reject(); }); return dfd.promise();<br>
Nate, Caution: I’m not all that good at javascript… I just like to solve problems. Perhaps something like this: var myModel = skuid.model.getModel(‘Opportunities’); var count=0; $.each(myModel.conditions,function(i,condition){ if (condition.value == condition.field) count++ }); myModel.updateRow(NAME_OF_YOUR_QTY_MATCH_FIELD__c,count);
So… ignore this… Pat responded with a full answer while I was typing. 
condition.value and condition.field will never be equal.  field is something like “QueryMatchCount__c”.
field is something like “QueryMatchCount__c”.
I forgot to assign the value of QueryMatchCount to QueryMatchCount__c. Goes right before “dfd.resolve();”
Also, not sure if it’s necessary to requery in order to get the order by on model to use this field.
Is this possible to sort the model without re-querying?
Sorry. Wrote it without a proper editor. Forgot $ = skuid.$ and there a misplaced ).
var myModel = skuid.$M('YOURMODELNAME'), $ = skuid.$, QueryMatchCount, dfd = $.Deferred(); // query in snippet $.when(myModel.updateData()) .done(function(){ // loop through rows $.each(myModel.getRows,function(r,currentRow){ // loop through conditions $.each(myModel.conditions,function(i,condition){ // if the value set in the condition equals the value of the corresponding on the current row if (condition.value == myModel.getFieldValue(currentRow,condition.field)) { QueryMatchCount++; } }); }); dfd.resolve(); }) .fail(function(){ dfd.reject(); }); return dfd.promise();<br>
Thank you for your response!
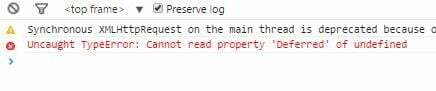
I tried the code and when I pasted it in, I got an error message in the code saying that I needed another ) after myModel.getFieldValue(currentRow,condition.field) so I added one and the error message went away. However, when I tried to run the javascript on the page, I noticed that I got an error message that says, "Uncaught TypeError: Cannot read property ‘Deferred’ of undefined.
Any ideas of what I did wrong?



That worked great! Thank you for the fix. I just ran it and it went through the javascript, but it didn’t populate QueryMatchCount__c with the value. Did I add QueryMatchCount__c in the right place? I added it up at the top right after QueryMatchCount
var myModel = skuid.$M(‘AlumniBestMatch’), $ = skuid.$,
QueryMatchCount,
QueryMatchCount__c,
dfd = $.Deferred();
// query in snippet
$.when(myModel.updateData())
.done(function(){
// loop through rows
$.each(myModel.getRows,function(r,currentRow){
// loop through conditions
$.each(myModel.conditions,function(i,condition){
// if the value set in the condition equals the value of the corresponding on the current row
if (condition.value == myModel.getFieldValue(currentRow,condition.field)) {
QueryMatchCount++;
}
});
});
dfd.resolve();
})
.fail(function(){
dfd.reject();
});
return dfd.promise();
sorry. few pieces not right. rushing through it. one sec.
Thank you very much Pat! I really appreciate it!
var myModel = skuid.$M('YOURMODELNAME'), $ = skuid.$, QueryMatchCount, dfd = $.Deferred(); // query in snippet $.when(myModel.updateData()) .done(function(){ // loop through rows $.each(myModel.getRows,function(r,currentRow){ // loop through conditions $.each(myModel.conditions,function(i,condition){ // if the value set in the condition equals the value of the corresponding on the current row if (condition.value == myModel.getFieldValue(currentRow,condition.field)) { QueryMatchCount++; } }); myModel.updateRow(currentRow,{QueryMatchCount__c: QueryMatchCount}); }); $.when(myModel.save()) .done(function(){ dfd.resolve(); }) .fail(function(){ dfd.reject(); }); }) .fail(function(){ dfd.reject(); }); return dfd.promise();<br>
ty. Challenging myself to these harder javascript solutions.
still one thing left. the ordering of the model at the end of the snippet.
I’m still not getting the QueryMatchCount the values in the table.
var myModel = skuid.$M('YOURMODELNAME'), $ = skuid.$, QueryMatchCount, dfd = $.Deferred(); // query in snippet $.when(myModel.updateData()) .done(function(){ // loop through rows $.each(myModel.getRows,function(r,currentRow){ // loop through conditions $.each(myModel.conditions,function(i,condition){ // if the value set in the condition equals the value of the corresponding on the current row if (condition.value == myModel.getFieldValue(currentRow,condition.field)) { QueryMatchCount++; } }); myModel.updateRow(currentRow,{QueryMatchCount__c: QueryMatchCount}); }); $.when(myModel.save()) .done(function(){ $.when(myModel.updateData()) .done(function(){ dfd.resolve(); }) .fail(function(){ dfd.reject(); }); }) .fail(function(){ dfd.reject(); }); }) .fail(function(){ dfd.reject(); }); return dfd.promise();<br>
Thank you so much for your hard work and patience with this! When the table loads in the popup the QueryMatchCount column is still blank and even when I look at the records that come up after the query, all of the fields are blank for QueryMatchCount. Am I missing a step in the process?
I can a screen share a little later to run through it. Should work though. Just missing something small somewhere.
Pat, you are a rockstar! Thank you so much for getting this to work!
We agree Nate. Pat is a rock-star…
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

