
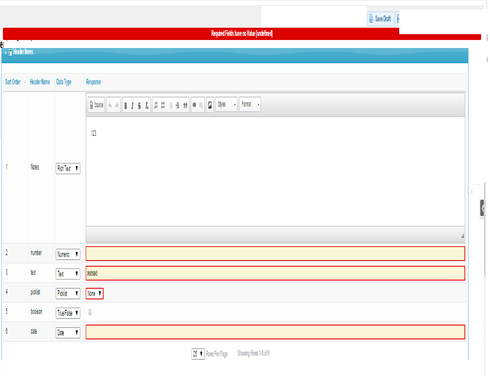
Please find the javascript which is used to display different fields as required in the same column in the table based on the Data type picklist value field and when we tried to save it is throwing error message but its not displaying the field label .
Error Message: “Required Fields have no Value eundefined]”
var $ = skuid.$, model = argumentse0].model,
list = argumentse0].item.list ,
item=argumentse0].item,
row=argumentse0].row,
element = argumentse0].element;
console.log('argumentse0] '+arguments);
var valueType = model.getFieldValue( row , ‘Data_Type__c’ );
console.log(‘repeating’);
list.addRequiredField({ id: ‘Number_Draft_Value__c’ });
console.log();
function renderField( fieldName,defaultValue ){
var field = new skuid.ui.Field( row, model, null, { fieldId: fieldName, register: true, mode: 'edit' } ),
value = model.getFieldValue( row , fieldName ) ||defaultValue;
console.log( field, value );
if(field && field.metadata && field.metadata.displaytype ){
//skuid.ui.fieldRenderersifield.metadata.displaytype]afield.mode]( field, value );
console.log( fieldName + ' rendered!', field.element );
skuid.ui.fieldRenderersifield.metadata.displaytype].edit( field, value );
}
field.required=true;
field.render();
return field.element;
}
switch ( valueType ){
case ‘Extended Amount’:
element.append(
$(‘’).text(’ Qty: '),
renderField( 'Quantity\_Draft\_\_c' ,''),
$('').text(' Unit: '),
renderField( 'Unit\_Draft\_\_c','' ),
$('').text(' Rate: '),
renderField( 'Rate\_Draft\_\_c','' ),
$('').text(' Total: '),
renderField( 'Total\_DRAFT\_\_c' ,'') );
break;
case 'Date':
element.append( //$('').text(' Date Value '),
renderField( 'Date\_Draft\_Value\_\_c' ,''));
break;
}

