Is the javascript hanging? Any developer console error messages? Can you compare the results of console.log(arguments); between Spark and Millau?
Hi Mike, thanks for getting back to me. I’ve attached a couple of screenshots which may help. If not, are you able to point me in the right direction as to what I should be looking for?
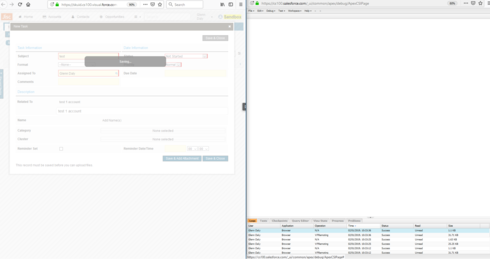
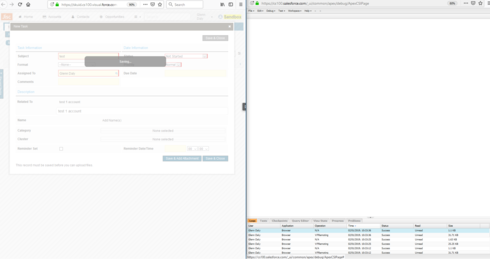
Salesforce developer console alongisde skuid page in spark, no errors

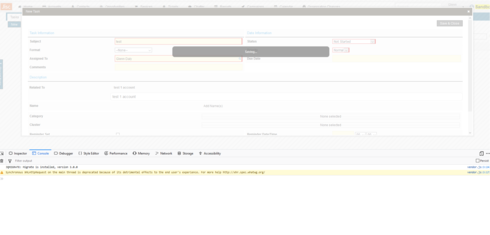
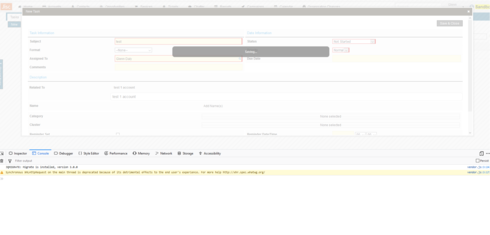
Browser developer console when saving in spark, again no errors from what I can see.

Here is the block of xml you have to study:
Task
TaskRelation
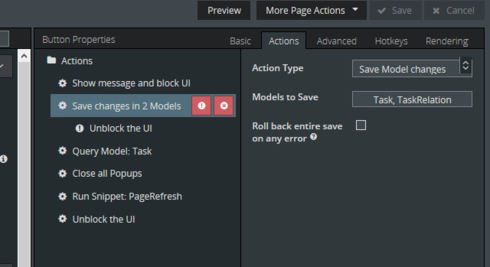
You already have “on error actions” on the save action. So it looks like that is working. Can you tell if the task records are getting created? Next start adding “on error actions” to the subsequent action steps. They should be available on the Requery and on the Snippet actions.
Thanks Rob, the task records are being created.
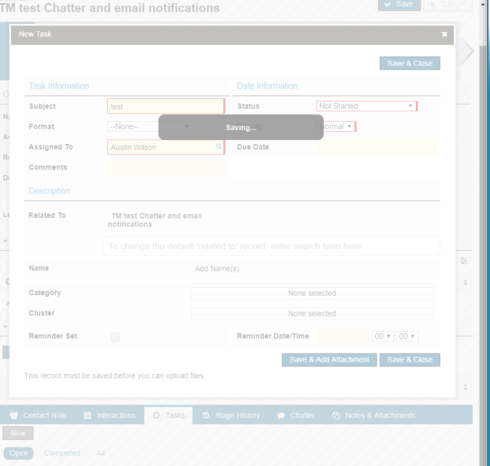
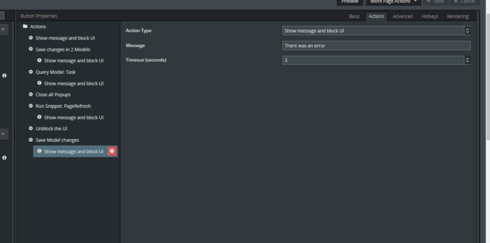
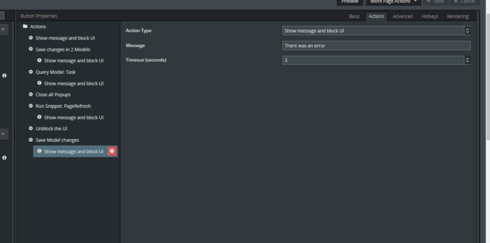
Below is a screenshot of the on error actions I’ve added. If I now go ahead and try to create a task nothing different happens, the page hangs saying “Saving…” no error message is produced.

Glenn, sorry for the long delay. Also, I had misread the javascript tag and thought the “PageRefresh” snippet was including code that I now see as the “relatedToRenderer” snippet.
But, I also notice that the onerroraction highlighted by Rob is an unblockUI. This action type would not display the “There was an error” message. For grins, remove the “un” from the xml, or in the composer, delete and recreate the onerror action. That doesn’t look like a problem that would hang the action script, however.
The next thing I would try it to change the blockUI action to expire after 1 second, or even remove the action entirely for the time being. See if other errors are displayed without the block on the UI.
Following that, add a console.log(“Got Here”); statement to the PageRefresh javascript. I’m not sure if it would make sense to add a second console.log() after the location.reload(), but that might show something. You could also execute the location.reload() statement right from the browser console.
Actually, I’m wondering about the sequence of actions: If you block the ui, then do a location.reload(), and then unblock the UI, does the unblock execute? Should you reverse those actions? Of course, one also wonders why that would be a problem in Spark but not Millau. But different architecture: in Millau, the javascript may actually execute after the unblockUI action.