I’m using the new field validation feature.
Is there a way to keep Field Validations from showing as page errors on the top of the page, and only show as error on the field?
Situation: User has data validation errors that appear on the field. The user corrects the errors as they go through the form. However, each time they have an error and save the record, the errors keep stacking up on the top of the page and never go away (unless closed using the x), unlike the field validation that goes away as soon as the error is fixed. Depending on the page size, they may not even see the errors until they are finished.
My preferred user experience is to only show the validation at the field and not at the top of the page. Is this possible?
The current user experience will likely force me to go back to using template fields (conditionally rendered) for validation instead of using the new feature.
Page 1 / 1
Sorry I missed this question for 2 weeks.
Please check out our documentation on validation that has some working examples. Client-Side Validation — Skuid v16.1.4 Documentation
A quick answer to your question here though.
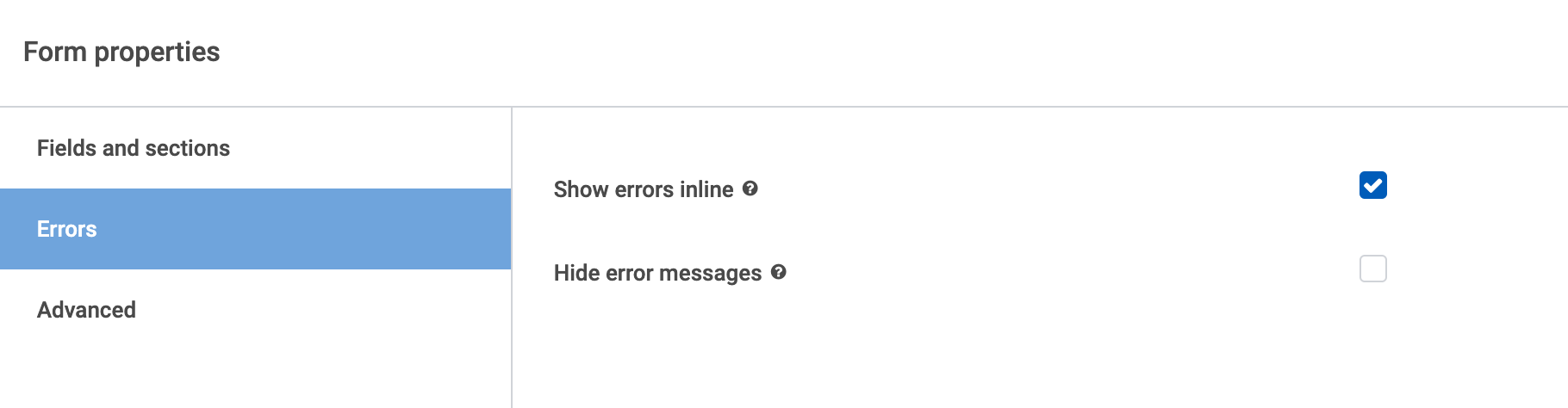
Validation works in concert with the “error display” properties you set on the Form. If you set the form to show errors inline - then the errors will not show at the component level.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.