This is a suggestion for a new component in SKUID, a Hidden Tab Tab Set.
Hidden Tab Tab Set:
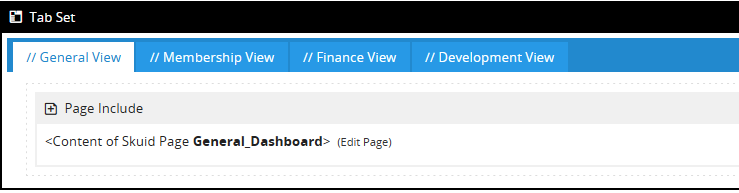
This would function almost exactly like a normal Tab Set in SKUID, however the actual tabs at the top of the Tab Set would not display to end-users; only the content of the Tab Set would be displayed. The editor would show everything like a normal Tab Set, though it should be clear visually to the editor that this is a Hidden Tab Tab Set, not a normal Tab Set.
What This Achieves
This allows for an editor to better organize items on their page, and make the page logic clearer visually in the editor, especially in relation to Display Logic.
For example if you have a SKUID page that should display differently for different departments in your organization, you could use this hidden tabset with each tab having display logic conditioned on the user’s department.
Now, the end-user will only see the tab content they are supposed to see, but to the page editor they can clearly see that we have a situation where different items are shown to different departments based on display logic, and they are all neatly organized under a single tabset that the editor can navigate through.
What Makes This Better
Currently the most straightforward way to achieve something like this is to have a page that has different wrappers, one after the other, all with different display logic on the wrappers based on which department the user is a part of. This strategy makes the page much more confusing for a page editor to work with as it isn’t clear which wrapper has what display logic on it, or even that the wrappers are using display logic in the first place, and scrolling up and down and clicking through multiple UI menus to figure out which wrapper you need to work with is slow and cumbersome.
I’ve already achieved this sort of a setup on V1 pages by using a custom CSS class that I apply to a regular Tab Set in cases that I want to do this (make sure the tabset is configured not to remember the user’s last tab):
/*Hide Tabs*/
.hide-tabs > ul:first-of-type {
display: none !important;
}
Incorporating this design as a standard component on V2 pages would be very helpful for an editor to better work with varied display logic on their pages.