I am testing the new Brooklyn feature to conditionally render columns in a Table component. I am bringing in data from Salesforce. The feature works great on column fields that are data type String or Double, but it doesn’t appear to be working on Picklist fields. Is that by design?
Specifically, I am trying to render the field if the picklist field value != blank value. That way, if none of the rows in the table have that field populated, the column won’t appear. I have also tried by rendering only if the picklist field value is in eset of values], and that doesn’t work either. The column does not display at all when I add these render conditions.
Hi Debbie,
Can you tell me which Account picklist field you’re using? Also, which Brooklyn build number are you using?
Thanks, Don
We’re on 9.3.1. And the field is a picklist field on a custom object.
Working on it, will get back to you.
Hi Debbie,
Your use case should work. A few more questions:
1.) Regarding the model with the custom object containing the picklist value…Are you loading the model data upon page load? Is it a Basic or Aggregate model?
2. Regarding the picklist field, does it have the --None-- value?
3. Is the custom object related in the SF data model to the object in the Table with the columns you want to conditionally render?
Hi Don,
I have a basic model called “Reader1” which is the custom object adm_application__c. My table component is based on the Reader1 model. The column fields are fields directly on that object. The model is not loaded on page load, but it is queried whenever the tab is selected. The table sits on that tab.
The picklist fields do have --None-- option.
More FYI, I have tried rendering based on “None - blank value”, and I have also tried rendering based on value being in set of values (equivalent to the picklist options). Neither works.
Another FYI, I have also tried rendering on a checkbox (boolean) field, and it does not work either.
Can you try loading the model on page load? Will that approach work for your workflow and performance? The render condition needs a value to evaluate, and can’t do so without data in the model. If necessary, clone the page and test there.
I changed model to load on page load, but that still didn’t work 
I’ll keep investigating.
Thanks for your persistence! We really do like this new feature and are hoping to be able to use it!
Hi Debbie,
I haven’t yet been able to reproduce the issue you’re running into. However, I wanted to note that a few new releases have come out since you first opened this topic. Would you be able to spin up a sandbox to test your page on a newer version of Skuid?
As a reminder, Salesforce does not allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
-Mark
In thinking more about your use case, I’m not sure the conditional rendering for table fields is set up to do things like evaluate the total set of values in a field across all rows, to see if ANY rows meet the specified condition. Instead, I’d recommend setting up a second model on the same object that has a filter that will only pull in records that don’t have blanks in that field. If we have such a model, we can use a condition “has data rows” on that model to either show or hide the desired table field.
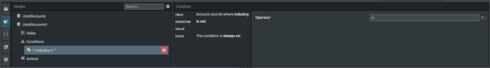
To elaborate, in my simple test page, I started with one model, ListOfAccounts. I DON’T want to show the industry field on my account table unless at least one record in the model has a value in that field. To do that, I’m cloning my ListOfAccounts model (and removing all fields except Industry, to keep the page lean). On my cloned model, ListOfAccounts1, I have a condition set up to only pull in records that DON’T have a blank Industry field. That looks like this:

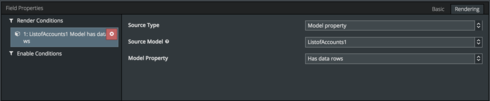
Now that we’re checking to see if at least 1 record has a value in its Industry field, we can conditionally render our Industry column on the table so that it will only render if our secondary model has rows. That looks like this:

There are probably more ways to do this, but this is one approach that doesn’t require too many additional elements.
Thanks, Mark. So what is conditional rendering of columns in a table supposed to do then? A table either has to show the column for all rows, or not show it at all. So I guess what you’re saying is the only render conditions this new feature will consider are conditions on a model property (or parameter or running user), but not on a row property or field value.
Although I understand your alternate solution, my models in this page are fairly complicated with complex filters. It would be impractical to try to maintain multiple versions of the model just to conditionally render a column or not. When I saw the new feature, I thought it would be a simple way to do this.
I understand the use that you’re after with this feature. In its current form, when you’re setting up the render conditions, the row that will be evaluated in the Source Model will either be the first row of the model, or the row ‘in context’ if there is one. There are several other “Source Type” options available that may be useful for you, including “Snippet returns true,” and I would also encourage you to submit a post to the community as an “Idea” describing how you’d like to be able to use the conditional rendering.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

