I am attempting to connect a REST model to ClickSend.
The API is expecting a body that looks like this:
{
"messages": [
{
"to": "+61411111111",
"from": "+6142222222",
"body": "This is a message"
}
]
}
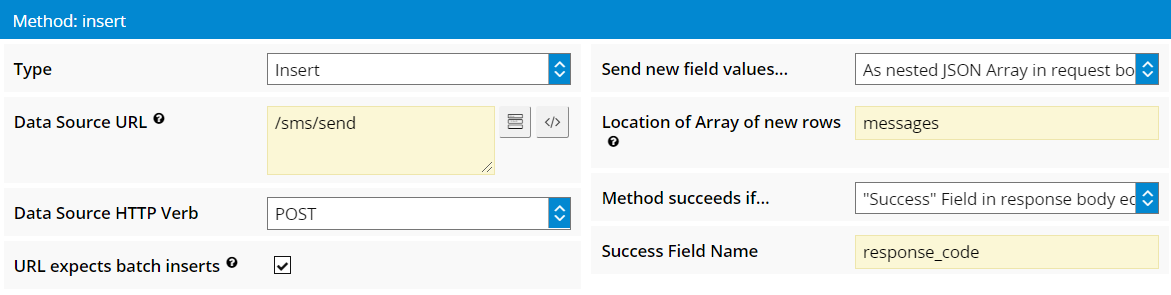
I am using the batch insert option and the nested JSON array option, which the tooltips indicate should create an what I’m looking for. Here’s the setup:
However, the body of the actual request being sent looks like this:
{
“messages”: {
“sk-3PMGf3-5”: {
“to”: “+61411111111”,
“from”: “+6142222222”,
“body”: “This is a test.”,
“custom_string”: “123456”
}
}
}
It looks like an object with the temp skuid row Id as the key rather than an array.
Help?