Kvin,
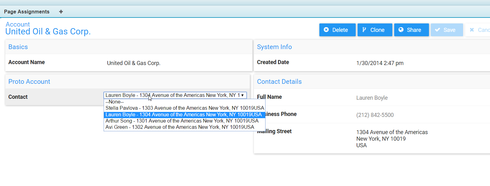
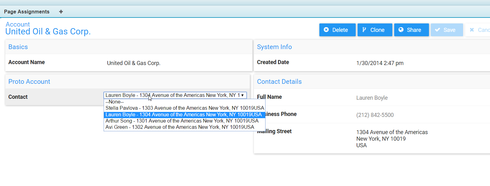
Here is a sample page that loads child contact records for an Account. The only thing that I had to add is a Contact lookup field to my Account object. This lets me use that field as a ‘contact selector’ for the page. You’ll need to do the same if you want to try this page in your org. Do this in a sandbox or developer org.

The way this works is that I have a ‘ProtoAccount’ model to act as my contact selector. When the ‘Contact__c’ field on the ProtoAccount model changes, I have a model action to query that Contact’s details. This loads the data in the ‘Contact Details’ section above. The Contact lookup field is also uses a model to filter the results seen in the lookup field to the Contacts who are ‘children’ to the Account. You can do the same for your Address__c object.
Here is my sample page (that requires a contact lookup be added to the Account object with the API name ‘Contact__c’ and label ‘Contact’.
<skuidpage unsavedchangeswarning="" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="1" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Name"></field>
<field id="CreatedDate"></field>
</fields>
<conditions>
<condition type="param" enclosevalueinquotes="true" operator="=" field="Id" value="id"></condition>
</conditions>
<actions></actions>
</model>
<model id="Contacts" limit="1" query="false" createrowifnonefound="false" adapter="" type="" sobject="Contact">
<fields>
<field id="AccountId"></field>
<field id="Account.Name"></field>
<field id="Phone"></field>
<field id="Name"></field>
<field id="MailingStreet"></field>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="Id" state="filterableoff" inactive="true" name="ContactId"></condition>
</conditions>
<actions></actions>
</model>
<model id="ContactFilter" limit="20" query="true" createrowifnonefound="false" adapter="" type="" sobject="Contact">
<fields>
<field id="Phone"></field>
<field id="Name"></field>
<field id="MailingStreet"></field>
</fields>
<conditions>
<condition type="modelmerge" value="" field="AccountId" operator="=" model="Account" enclosevalueinquotes="true" mergefield="Id" novaluebehavior="noquery"></condition>
</conditions>
<actions></actions>
</model>
<model id="ProtoAccount" limit="1" query="false" createrowifnonefound="true" adapter="" type="" sobject="Account">
<fields>
<field id="Contact __c"></field>
<field id="Contact__ r.Name"></field>
<field id="Contact __r.MailingStreet"></field>
</fields>
<conditions></conditions>
<actions>
<action>
<actions>
<action type="setCondition" model="Contacts" condition="ContactId" value="{{Contact__ c}}"></action>
<action type="requeryModel" model="Contacts" behavior="standard"></action>
</actions>
<events>
<event>row.updated</event>
</events>
<fields>
<field>Contact __c</field>
</fields>
</action>
</actions>
</model>
{{Name}}
{{Model.label}}
Thanks,
Bill
Hi Bill,
So happy to see you tried this and posted your solution.
I have in fact tried similar,
Here is what I tried :
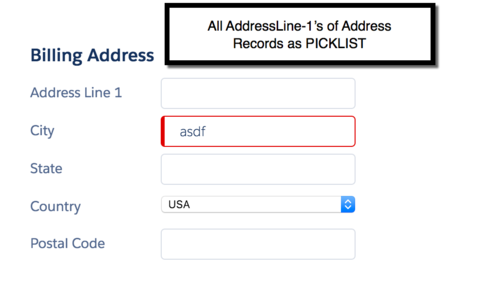
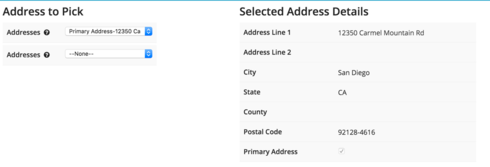
- Have a UI-Only pick list to show list of addresses (Using only addressline-1 field)
- whenever this ui-only picklist changes , run a snippet to update a model called selectedAccount which is used to populate the selected account field editor.

Here is the XML of page:
row.created
row.updated
AddressList_ui
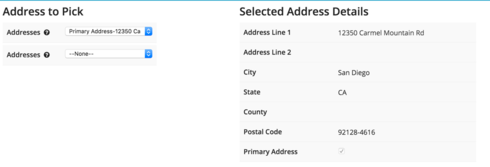
Address to Pick
Selected Address Details
var field = arguments[0],
value = arguments[1],
$ = skuid.$;
var addressModel = skuid.$M(‘Address’);
var addrRows = addressModel.getRows();
console.log('field = ',field);
console.log('value = ',value);
var picklistEntries = field.metadata.picklistEntries;
console.log('addresses ==== ',addrRows);
picklistEntries.length = 0;
$.each(addrRows, function(){
picklistEntries.push(
{
value: this.Name+this.Id,
label: this.Primary __c ? "Primary Address-"+this.Name : this.Name,
defaultValue: this.Primary__ c ? true : false,
active: true
}); //add Name field i.e. Address Line-1 Field Value as pick list entry
});
console.log(‘picklistEntries ===’,picklistEntries);
if(picklistEntries.length){
skuid.ui.fieldRenderersefield.metadata.displaytype]field.mode;
}
var params = argumentsr0],
$ = skuid.$;
var selAddrModel = skuid.$M(‘Address’);
var selAddrRow = selAddrModel.getFirstRow(); //selectedAddressID_ui
var pickListValue = selAddrModel.getFieldValue(selAddrRow,‘AddressList_ui’);
console.log('FROM UTIL pickListValue = ',pickListValue);
console.log('pickListValue.substr(pickListValue.length-18) ====== ',pickListValue.substr(pickListValue.length-18));
if(pickListValue){
selAddrModel.updateRow(selAddrRow,
{
selectedAddressID_ui : pickListValue.substr(pickListValue.length-18)
});
}
But as you can see above, I got the ui-only pick list rendered twice.
Any ideas on how to get rid of this ?